반응형
CodingEntrepreneurs Django 강의 정리
mb-4>
1. margin-bottom
https://v4-alpha.getbootstrap.com/utilities/spacing/
Spacing
v4-alpha.getbootstrap.com
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class='mb-4' style="border:1px solid black;"><p>hello world 1</p></div>
<div class='mb-4' style="border:1px solid black;"><p>hello world 2</p></div>
<div class='mb-4' style="border:1px solid black;"><p>hello world 3</p></div>
<div class='mb-4' style="border:1px solid black;"><p>hello world 4</p></div>
</body>
</html>
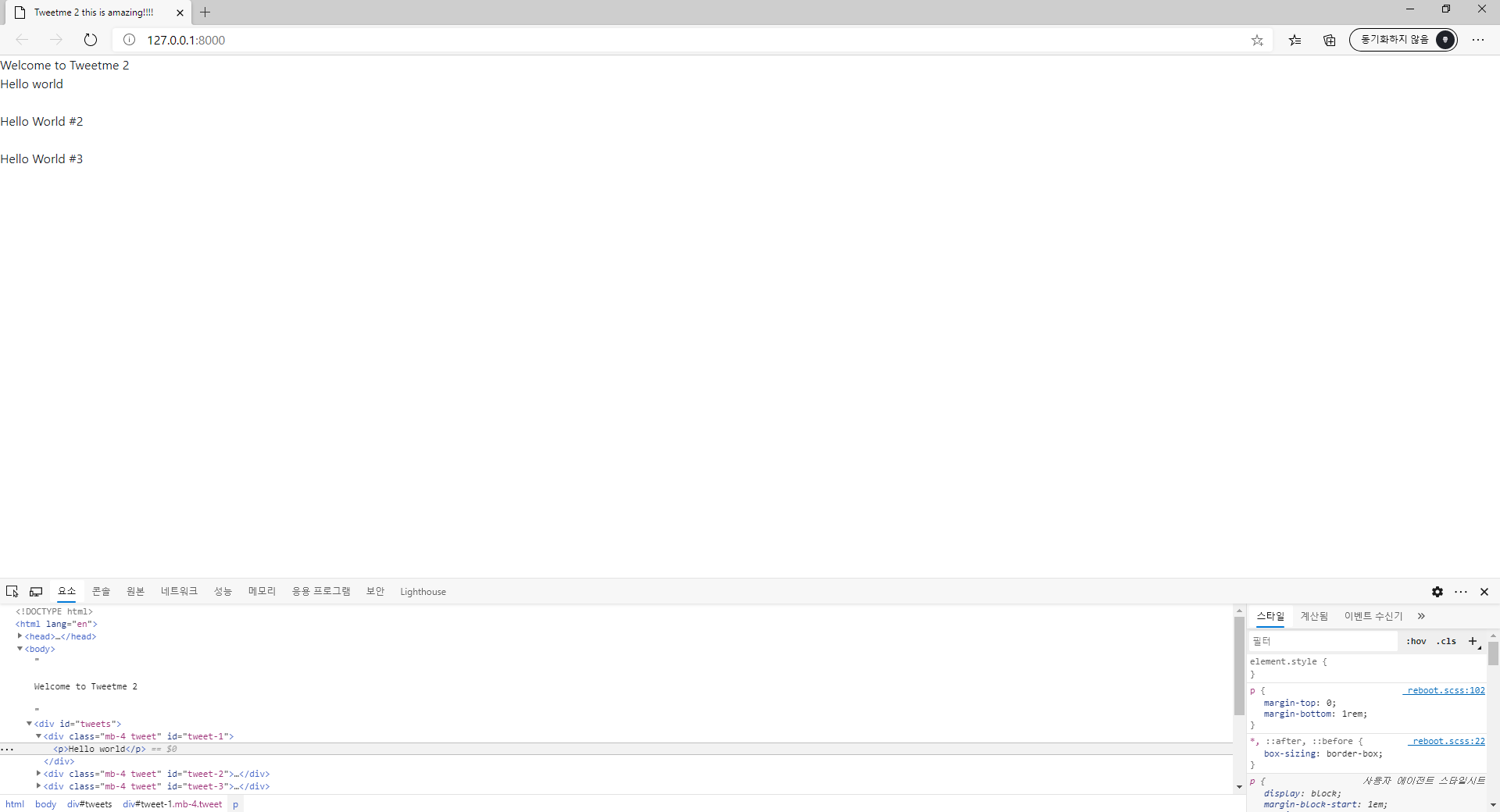
home.html>
<!-- templates/pages/home.html -->
{% extends 'base.html' %}
{% block head_title %}
this is amazing!!!!
{% endblock head_title%}
{% block content %}
Welcome to Tweetme 2
<div id='tweets'>
Loading...
</div>
<script>
const tweetsElement = document.getElementById("tweets") // get an html element
// tweetsElement.innerHTML = 'Loading...' // set new html in that element
// var el1 = "<h1>Hi there 1</h1>"
// var el2 = "<h1>Hi there 2</h1>"
// var el3 = "<h1>Hi there 3</h1>"
// tweetsElement.innerHTML = el1 + el2 + el3
const xhr = new XMLHttpRequest()
const method = 'GET' // "POST"
const url = "/tweets"
const responseType = "json"
function formatTweetElement(tweet) {
var formattedTweet = "<div class='mb-4 tweet' id='tweet-" + tweet.id + "'><p>" + tweet.content + "</p></div>"
return formattedTweet
}
xhr.responseType = responseType
xhr.open(method, url)
xhr.onload = function () {
const serverResponse = xhr.response
const listedItems = serverResponse.response // array
var finalTweetStr = ""
var i;
for (i = 0; i < listedItems.length; i++) {
var tweetObj = listedItems[i]
var currentItem = formatTweetElement(tweetObj)
finalTweetStr += currentItem
}
tweetsElement.innerHTML = finalTweetStr
// console.log(listedItems)
}
xhr.send()
</script>
{% endblock content %}
결과물>

반응형
'Python_WEB > Tweetme' 카테고리의 다른 글
| [Django]Rapid Implement of Bootstrap Theme (0) | 2020.07.14 |
|---|---|
| [Django]Like Button Rendering (0) | 2020.07.08 |
| [Django]Tweets to HTML via JavaScript (0) | 2020.07.08 |
| [Django]Replace HTML Content with JavaScript (0) | 2020.07.08 |
| [Django]Dynamic Load Tweets via JavaScript (0) | 2020.07.08 |



