CodingEntrepreneurs Django 강의 정리
const>
const name1 = value1 [, name2 = value2 [, ... [, nameN = valueN]]];
1. 블록 범위의 상수를 선언
2. 상수의 값은 재할당할 수 없으며 다시 선언할 수도 없습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/const
const
const 선언은 블록 범위의 상수를 선언합니다. 상수의 값은 재할당할 수 없으며 다시 선언할 수도 없습니다.
developer.mozilla.org
XMLHttpRequest>
const request = new XMLHttpRequest();
1. 서버와 상호작용하기 위하여 사용
2. 새로고침없이도 URL 로부터 데이터를 받아올 수 있습니다.
3. AJAX 프로그래밍에 주로 사용
4. 다른 모든 메소드 호출이전에 호출
https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest/XMLHttpRequest
XMLHttpRequest()
The XMLHttpRequest() constructor creates a new XMLHttpRequest.
developer.mozilla.org
responseType>
var type = XMLHttpRequest.responseType;
XMLHttpRequest.responseType = type;
1. 응답 타입을 정의하는 열거형 값
https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest/responseType
XMLHttpRequest.responseType
The XMLHttpRequest property responseType is an enumerated string value specifying the type of data contained in the response.
developer.mozilla.org
function declaration>
function name([param[, param,[..., param]]]) { [statements] }
1. 지정된 매개변수(parameter)를 갖는 함수를 정의
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/function
함수 선언
함수 선언(function declaration)은 지정된 매개변수(parameter)를 갖는 함수를 정의합니다.
developer.mozilla.org
var>
var varname1 [= value1 [, varname2 [, varname3 ... [, varnameN]]]];
1. 변수를 선언
2. 선택적으로 초기화
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/var
var
var문은 변수를 선언하고, 선택적으로 초기화할 수 있습니다.
developer.mozilla.org
Console.log()>
console.log(obj1 [, obj2, ..., objN]);
console.log(msg [, subst1, ..., substN]);
1. Web Console에 메시지를 출력
https://developer.mozilla.org/ko/docs/Web/API/Console/log
Console.log()
Web Console에 메시지를 출력합니다.
developer.mozilla.org
home.html>
<!-- templates/pages/home.html -->
{% extends 'base.html' %}
{% block head_title %}
This is amazing!!!!
{% endblock head_title %}
{% block content %}
Welcome to Tweetme 2
<script>
const xhr = new XMLHttpRequest() // xhr = SomeClass()
const method = 'GET' // "POST"
const url = "/tweets"
const responseType = "json"
xhr.responseType = responseType
xhr.open(method, url)
xhr.onload = function () {
// console.log(xhr.response)
const serverResponse = xhr.response
var listedItems = xhr.response.response
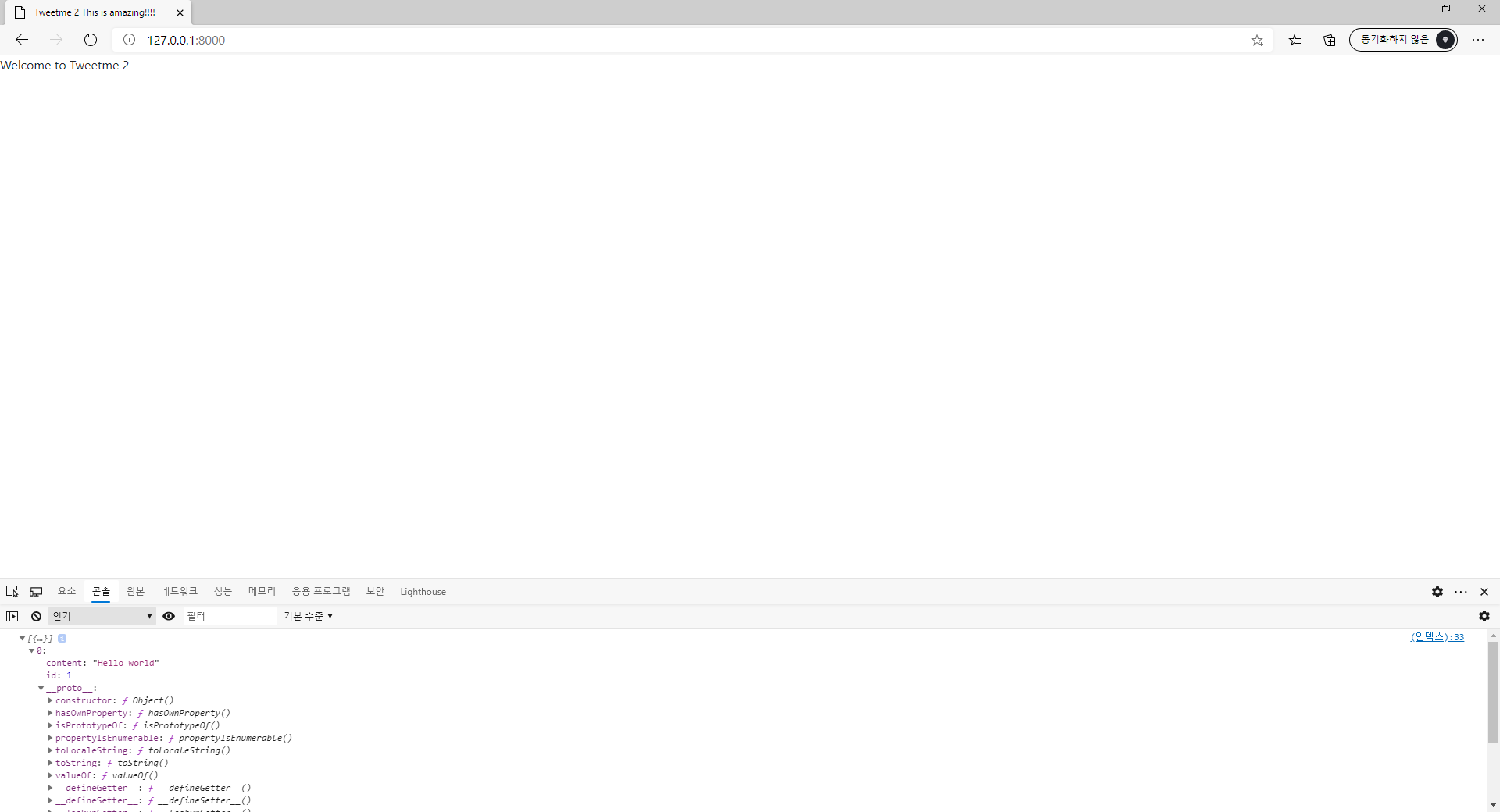
console.log(listedItems)
}
xhr.send()
</script>
{% endblock content %}
views.py>
# tweets/views.py
from django.http import HttpResponse, Http404, JsonResponse
from django.shortcuts import render
from .models import Tweet
# Create your views here.
def home_view(request, *args, **kwargs):
return render(request, "pages/home.html", context={}, status=200)
def tweet_list_view(request, *args, **kwargs):
"""
REST API VIEW
Consume by JavaScript or Swift or Java/ios/Andriod
return json data
"""
qs = Tweet.objects.all()
tweets_list = [{"id": x.id, "content": x.content} for x in qs]
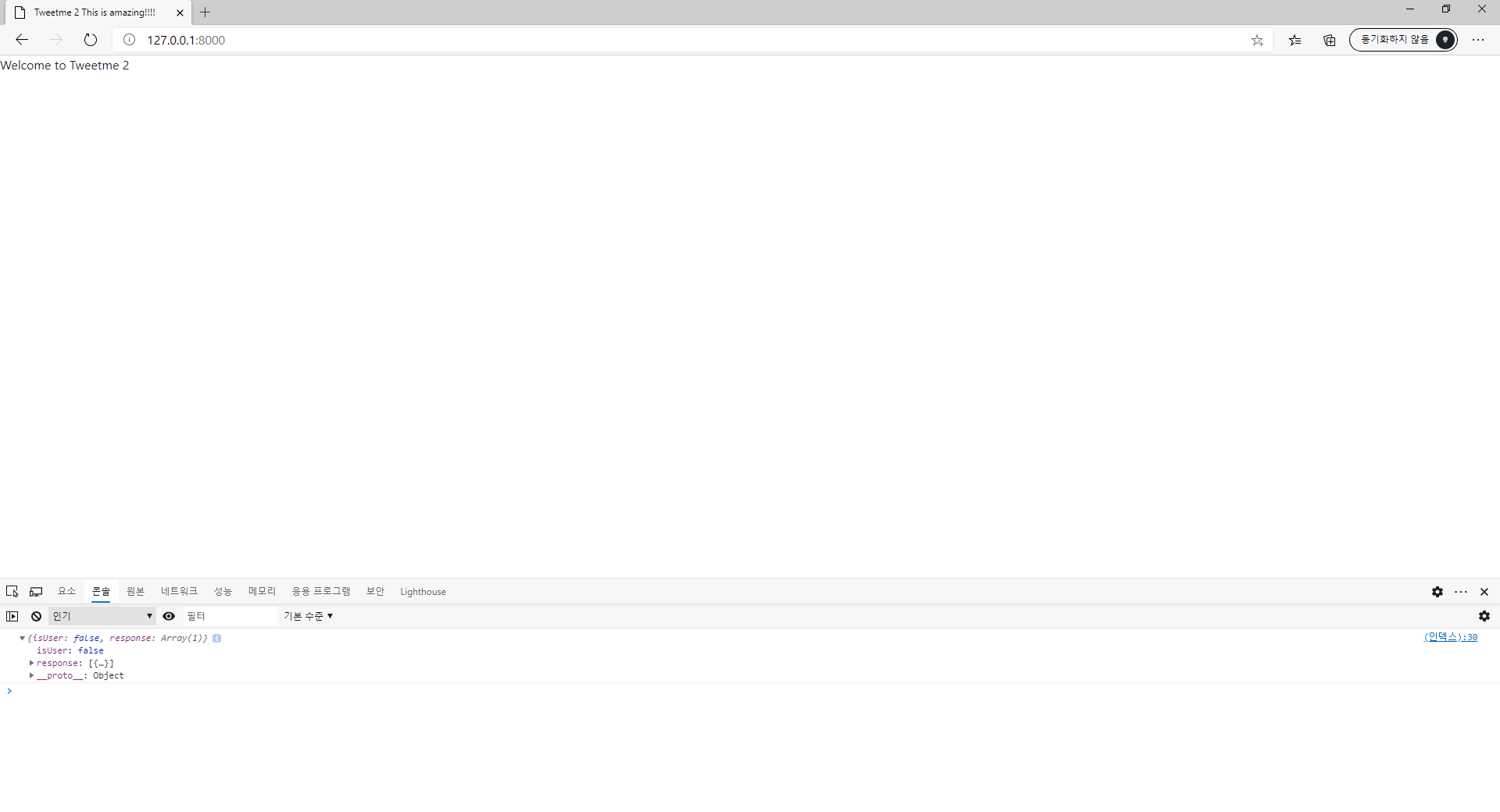
data = {"isUser": False, "response": tweets_list}
return JsonResponse(data)
def tweet_detail_view(request, tweet_id, *args, **kwargs):
"""
REST API VIEW
Consume by JavaScript or Swift or Java/ios/Andriod
return json data
"""
data = {
"id": tweet_id,
}
status = 200
try:
obj = Tweet.objects.get(id=tweet_id)
data["content"] = obj.content
except:
data["message"] = "Not Found"
status = 404
return JsonResponse(
data, status=status
) # json.dumps content_type='application/json'
결과물>


'Python_WEB > Tweetme' 카테고리의 다른 글
| [Django]Tweets to HTML via JavaScript (0) | 2020.07.08 |
|---|---|
| [Django]Replace HTML Content with JavaScript (0) | 2020.07.08 |
| [Django]Tweet List View (0) | 2020.07.08 |
| [Django]Bootstrap & Django Templates (0) | 2020.07.08 |
| [Django]Our First Template (0) | 2020.07.08 |



