반응형
CodingEntrepreneurs Django 강의 정리
innerHTML>
const content = element.innerHTML;
element.innerHTML = htmlString;
1. 요소(element) 내에 포함 된 HTML 또는 XML 마크업을 가져오거나 설정
https://developer.mozilla.org/ko/docs/Web/API/Element/innerHTML
Element.innerHTML
Element 속성(property) innerHTML 은 요소(element) 내에 포함 된 HTML 또는 XML 마크업을 가져오거나 설정합니다.
developer.mozilla.org
home.html>
<!-- templates/pages/home.html -->
{% extends 'base.html' %}
{% block head_title %}
This is amazing!!!!
{% endblock head_title %}
{% block content %}
Welcome to Tweetme 2
<div id='tweets'>
Replace me
</div>
<script>
const tweetsElement = document.getElementById("tweets") // $("#tweets") get an html element
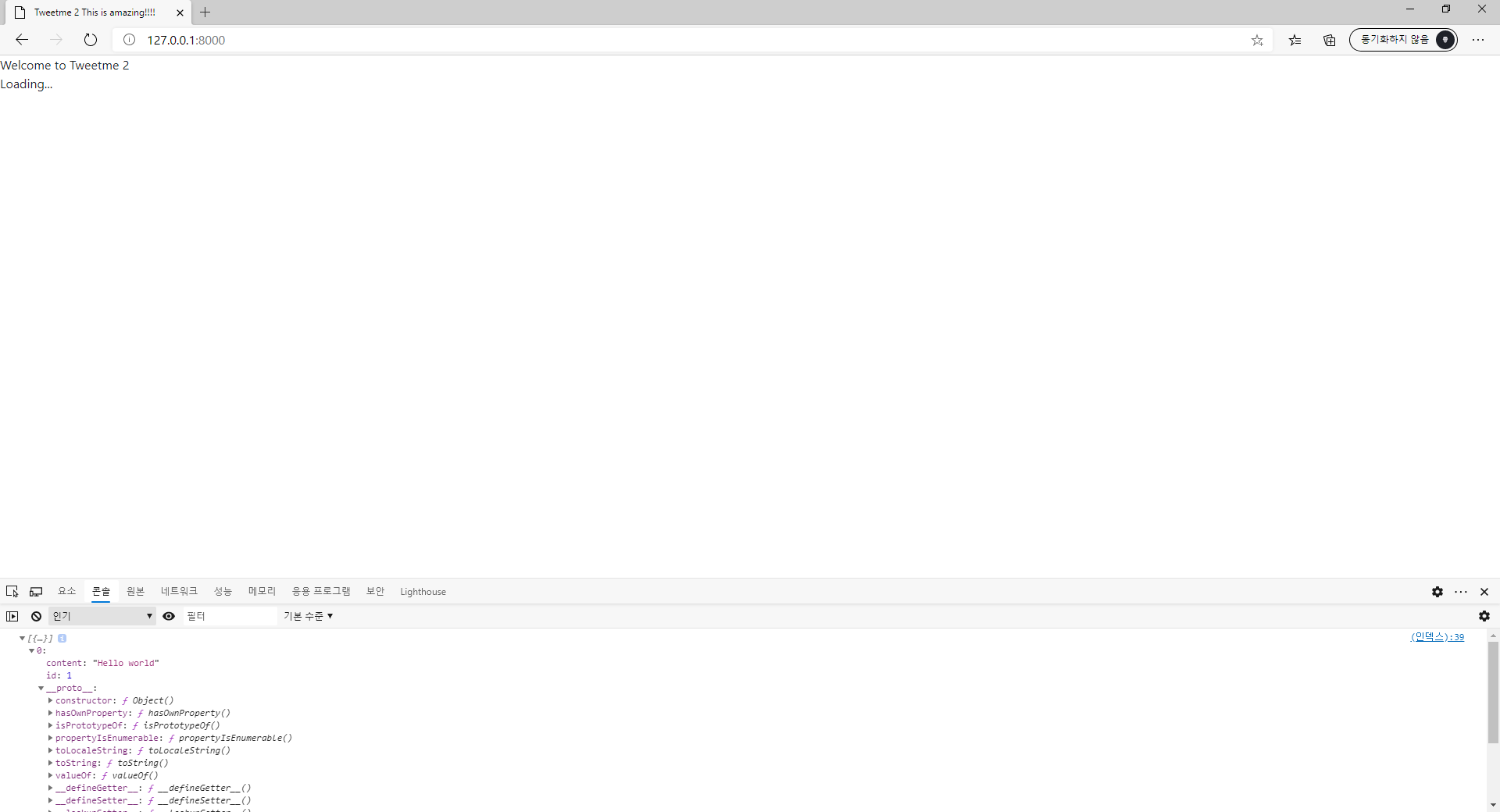
tweetsElement.innerHTML = 'Loading...' // set new html in that element
var el1 = "<h1>Hi there 1</h1>"
var el2 = "<h1>Hi there 2</h1>"
var el3 = "<h1>Hi there 3</h1>"
tweetsElement.innerHTML = el1 + el2 + el3
const xhr = new XMLHttpRequest() // xhr = SomeClass()
const method = 'GET' // "POST"
const url = "/tweets"
const responseType = "json"
xhr.responseType = responseType
xhr.open(method, url)
xhr.onload = function () {
// console.log(xhr.response)
const serverResponse = xhr.response
var listedItems = xhr.response.response
console.log(listedItems)
}
xhr.send()
</script>
{% endblock content %}
결과물>


반응형
'Python_WEB > Tweetme' 카테고리의 다른 글
| [Django]Format Tweet Method (0) | 2020.07.08 |
|---|---|
| [Django]Tweets to HTML via JavaScript (0) | 2020.07.08 |
| [Django]Dynamic Load Tweets via JavaScript (0) | 2020.07.08 |
| [Django]Tweet List View (0) | 2020.07.08 |
| [Django]Bootstrap & Django Templates (0) | 2020.07.08 |



