반응형
CodingEntrepreneurs Django 강의 정리
for문>
for ([initialization]; [condition]; [final-expression])
statement
1. 괄호로 감싸고 세미콜론으로 구분한 세 개의 선택식과, 반복을 수행할 문(주로 블럭문)으로 이루어져 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/for
for
for 문은 괄호로 감싸고 세미콜론으로 구분한 세 개의 선택식과, 반복을 수행할 문(주로 블럭문)으로 이루어져 있습니다.
developer.mozilla.org
home.html>
<!-- templates/pages/home.html -->
{% extends 'base.html' %}
{% block head_title %}
this is amazing!!!!
{% endblock head_title%}
{% block content %}
Welcome to Tweetme 2
<div id='tweets'>
Loading...
</div>
<script>
const tweetsElement = document.getElementById("tweets") // get an html element
// tweetsElement.innerHTML = 'Loading...' // set new html in that element
// var el1 = "<h1>Hi there 1</h1>"
// var el2 = "<h1>Hi there 2</h1>"
// var el3 = "<h1>Hi there 3</h1>"
// tweetsElement.innerHTML = el1 + el2 + el3
const xhr = new XMLHttpRequest()
const method = 'GET' // "POST"
const url = "/tweets"
const responseType = "json"
xhr.responseType = responseType
xhr.open(method, url)
xhr.onload = function () {
const serverResponse = xhr.response
const listedItems = serverResponse.response // array
var finalTweetStr = ""
var i;
for (i = 0; i < listedItems.length; i++) {
console.log(i)
console.log(listedItems[i])
var currentItem = "<div class='mb-4'><h1>" + listedItems[i].id + "</h1>" + "<p>" + listedItems[i].content + "</p></div>"
finalTweetStr += currentItem
}
tweetsElement.innerHTML = finalTweetStr
// console.log(listedItems)
}
xhr.send()
</script>
{% endblock content %}
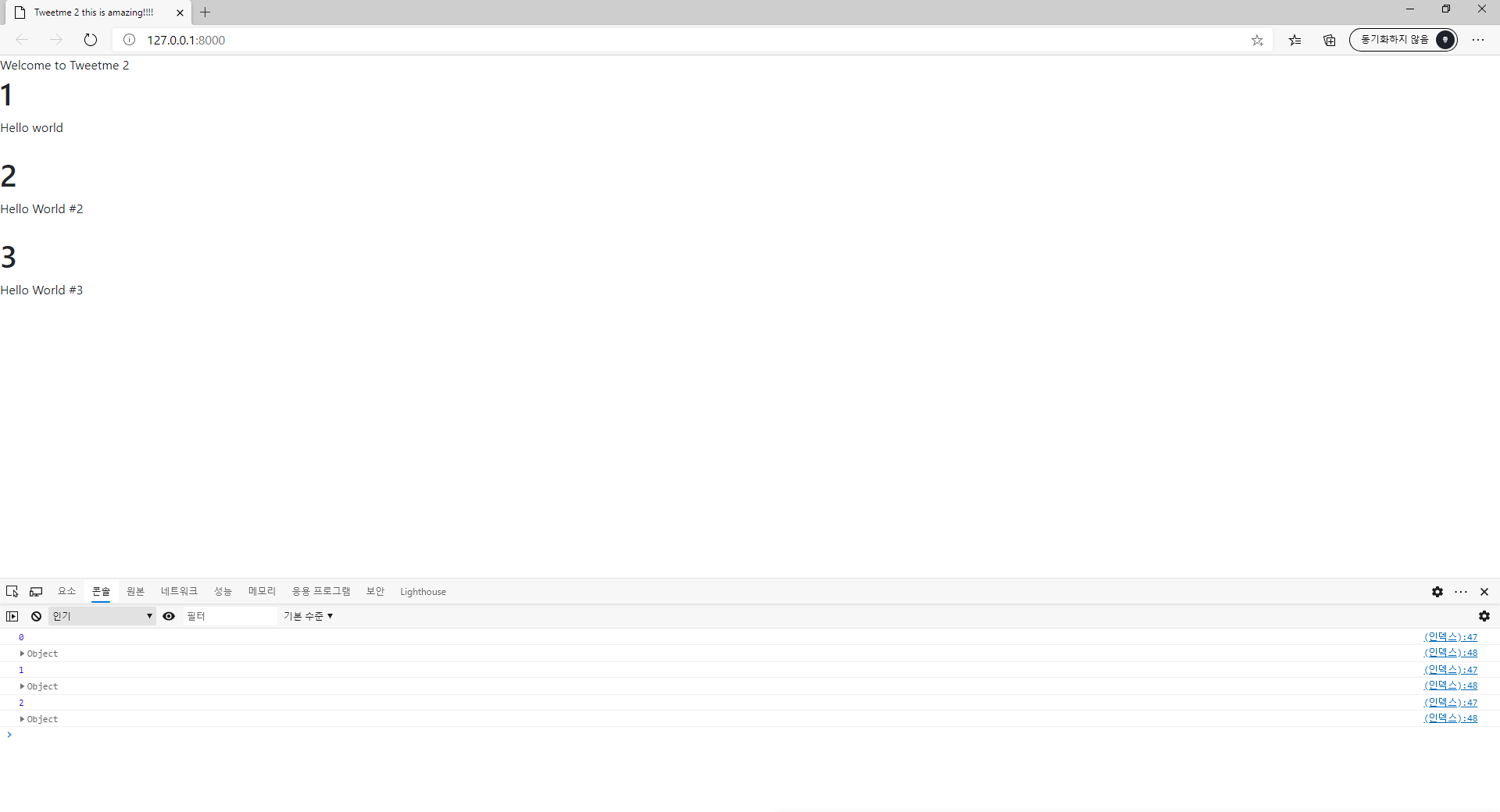
결과물>

반응형
'Python_WEB > Tweetme' 카테고리의 다른 글
| [Django]Like Button Rendering (0) | 2020.07.08 |
|---|---|
| [Django]Format Tweet Method (0) | 2020.07.08 |
| [Django]Replace HTML Content with JavaScript (0) | 2020.07.08 |
| [Django]Dynamic Load Tweets via JavaScript (0) | 2020.07.08 |
| [Django]Tweet List View (0) | 2020.07.08 |



