반응형
Q>
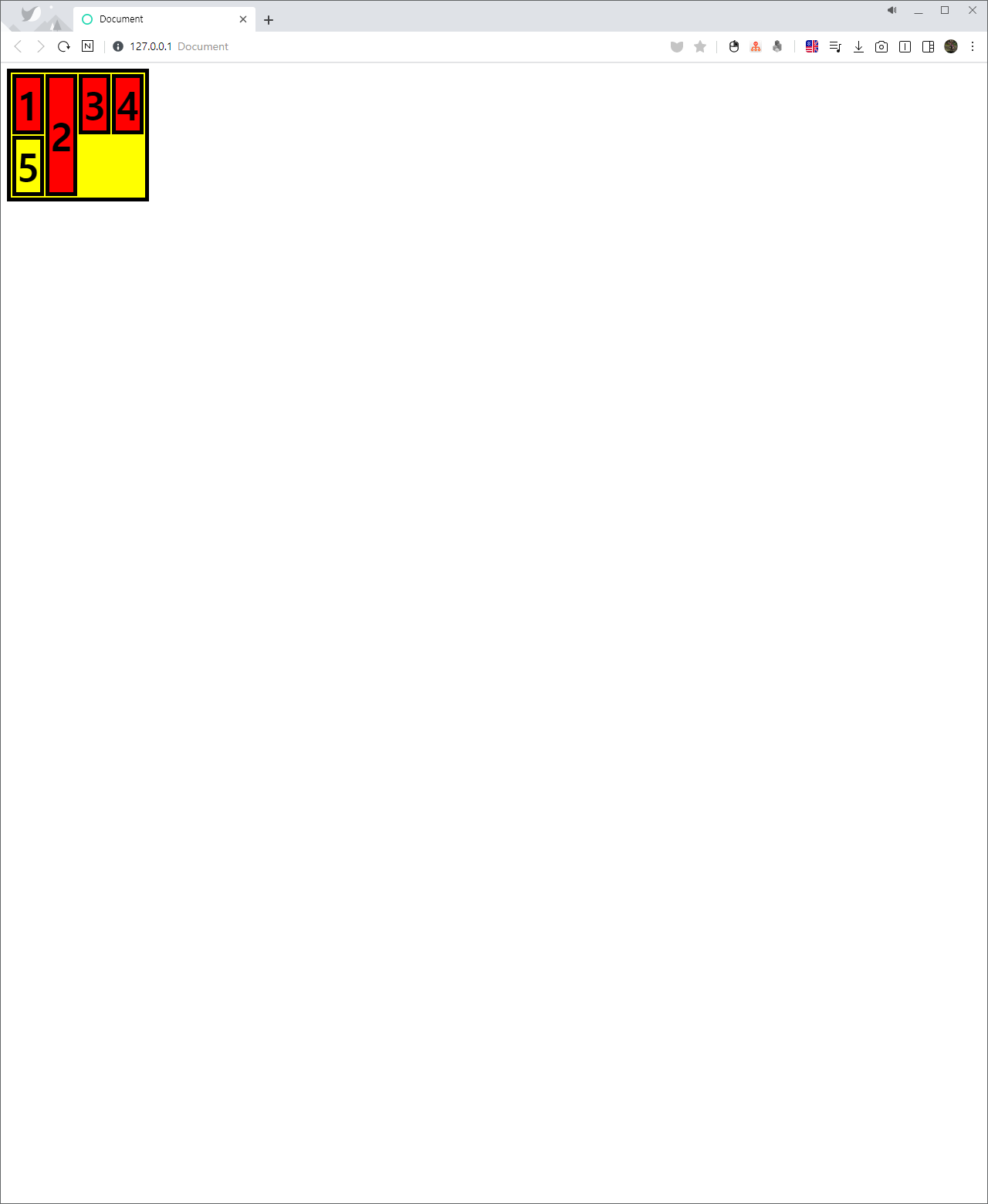
테이블을 생성하는 HTML 소스를 작성하시오. 테이블의 모든 스타일은 CSS로 정의한다.
A>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,
tr,
td {
border: 5px solid black;
background-color: yellow;
}
td {
font-size: 50px;
font-weight: bold;
}
#red {
background-color: red;
}
#empty {
empty-cells: hide;
}
</style>
</head>
<body>
<table>
<tr>
<td id="red">1</td>
<td rowspan="2" id="red">2</td>
<td id="red">3</td>
<td id="red">4</td>
</tr>
<tr>
<td>5</td>
<td colspan="2" id="empty"></td>
</tr>
</table>
</body>
</html>
R>

 |
|
반응형
'Python_WEB > HTML' 카테고리의 다른 글
| [Ch6]CSS3 레이아웃과 애니메이션 연습문제 1 (0) | 2020.11.23 |
|---|---|
| [Ch5]CSS 박스 모델과 응용 연습문제 4 (0) | 2020.11.15 |
| [Ch5]CSS 박스 모델과 응용 연습문제 2 (0) | 2020.11.14 |
| [Ch5]CSS 박스 모델과 응용 연습문제 1 (0) | 2020.11.14 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 5 (0) | 2020.11.09 |



