반응형
Q>
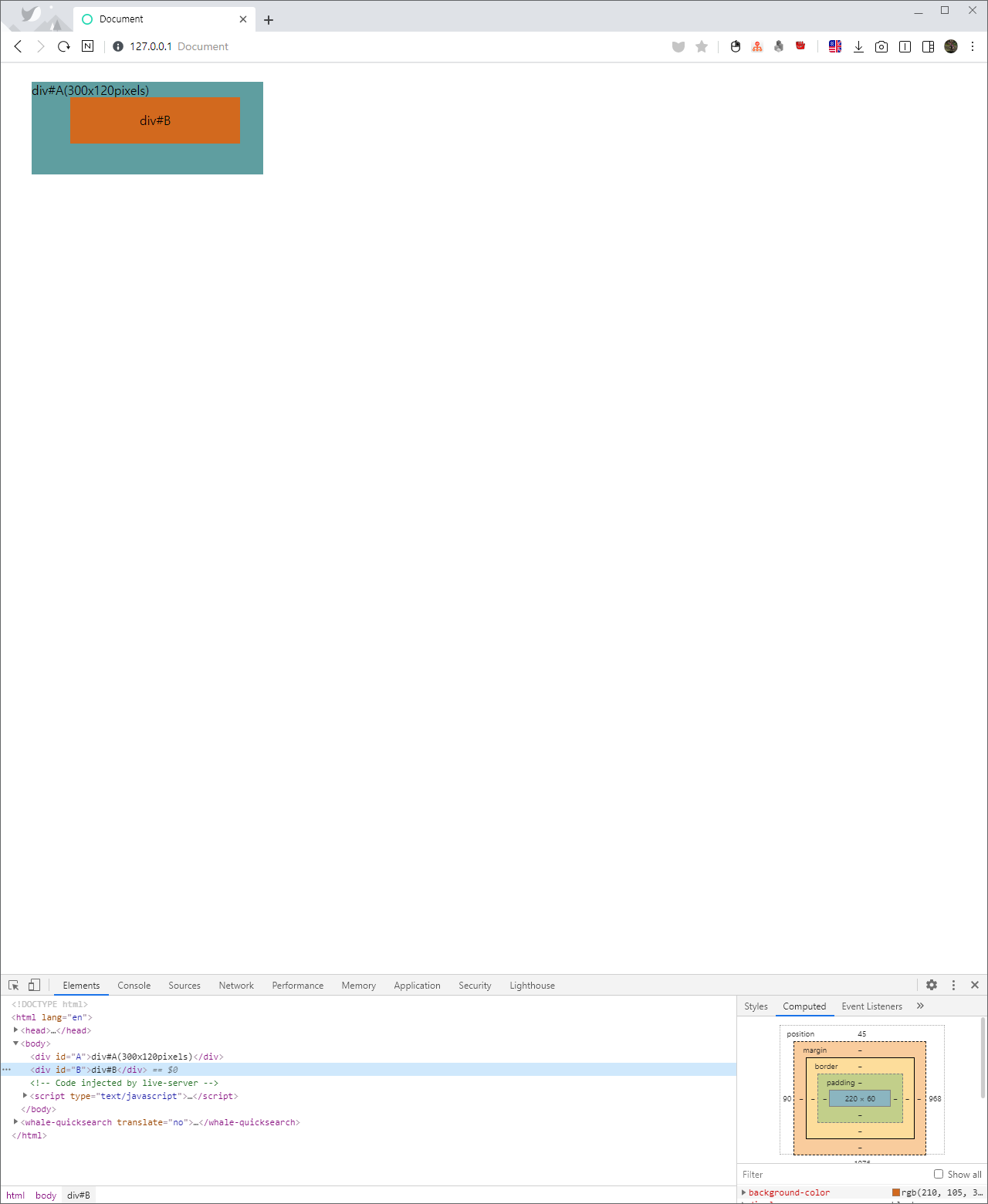
CSS를 이용해 다음과 같이 2개의 <div>를 재치하는 HTML 문서를 작성하시오.
A>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#A {
background-color: cadetblue;
position: relative;
left: 40px;
top: 25px;
width: 300px;
height: 120px;
}
#B {
background-color: chocolate;
position: absolute;
top: 45px;
left: 90px;
width: 220px;
height: 60px;
text-align: center;
line-height: 60px;
}
</style>
</head>
<body>
<div id="A">div#A(300x120pixels)</div>
<div id="B">div#B</div>
</body>
</html>
R>

 |
|
반응형
'Python_WEB > HTML' 카테고리의 다른 글
| [Ch6]CSS3 레이아웃과 애니메이션 연습문제 3 (0) | 2020.12.02 |
|---|---|
| [Ch6]CSS3 레이아웃과 애니메이션 연습문제 2 (0) | 2020.11.23 |
| [Ch5]CSS 박스 모델과 응용 연습문제 4 (0) | 2020.11.15 |
| [Ch5]CSS 박스 모델과 응용 연습문제 3 (0) | 2020.11.15 |
| [Ch5]CSS 박스 모델과 응용 연습문제 2 (0) | 2020.11.14 |



