반응형
Q>
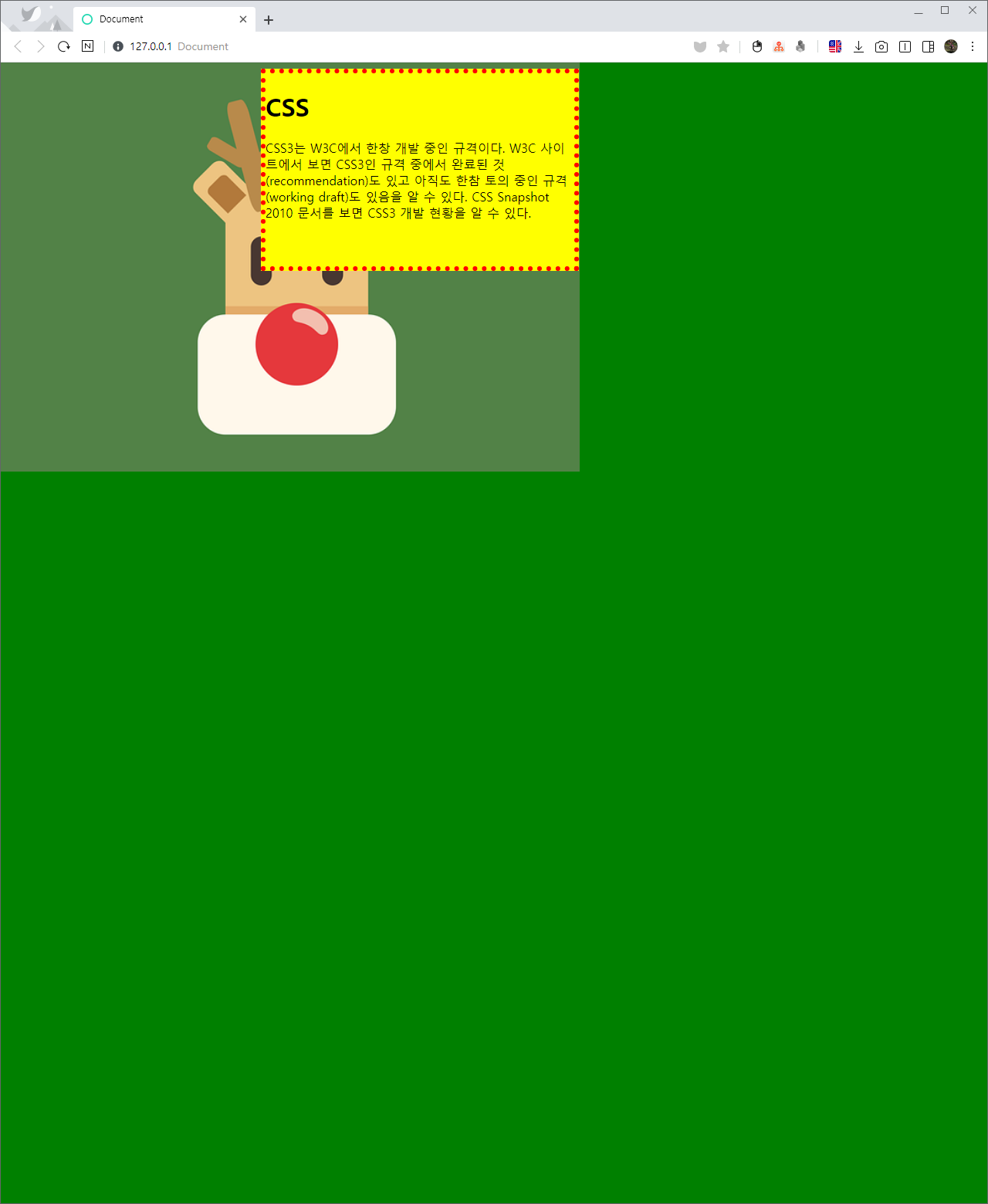
<body> 요소의 왼쪽 마진은 200px로 한다.
<body> 요소의 배경색은 녹색이고 image.png라는 이미지를 한 번만 왼쪽 상단에 표시한다.
<div>로 컨테이너를 생성하고 <h1>과 <p>를 내부에 정의한다.
컨테이너의 경계선은 6px 두께의 빨간색 점선이다.
A>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin-right: 200px;
background-color: green;
background-image: url(img/image.png);
background-repeat: no-repeat;
background-position: left top;
background-size: 750px;
}
div {
border: red 6px dotted;
background-color: yellow;
width: 400px;
height: 250px;
margin: auto;
}
</style>
<body>
<div>
<h1>CSS</h1>
<p>
CSS3는 W3C에서 한창 개발 중인 규격이다.
W3C 사이트에서 보면 CSS3인 규격 중에서 완료된 것(recommendation)도 있고 아직도 한참 토의 중인 규격(working draft)도 있음을 알 수 있다.
CSS Snapshot 2010 문서를 보면 CSS3 개발 현황을 알 수 있다.
</p>
</div>
</body>
</html>
R>

 |
|
반응형
'Python_WEB > HTML' 카테고리의 다른 글
| [Ch5]CSS 박스 모델과 응용 연습문제 3 (0) | 2020.11.15 |
|---|---|
| [Ch5]CSS 박스 모델과 응용 연습문제 2 (0) | 2020.11.14 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 5 (0) | 2020.11.09 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 4 (0) | 2020.11.09 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 3 (0) | 2020.11.09 |



