반응형
Q>
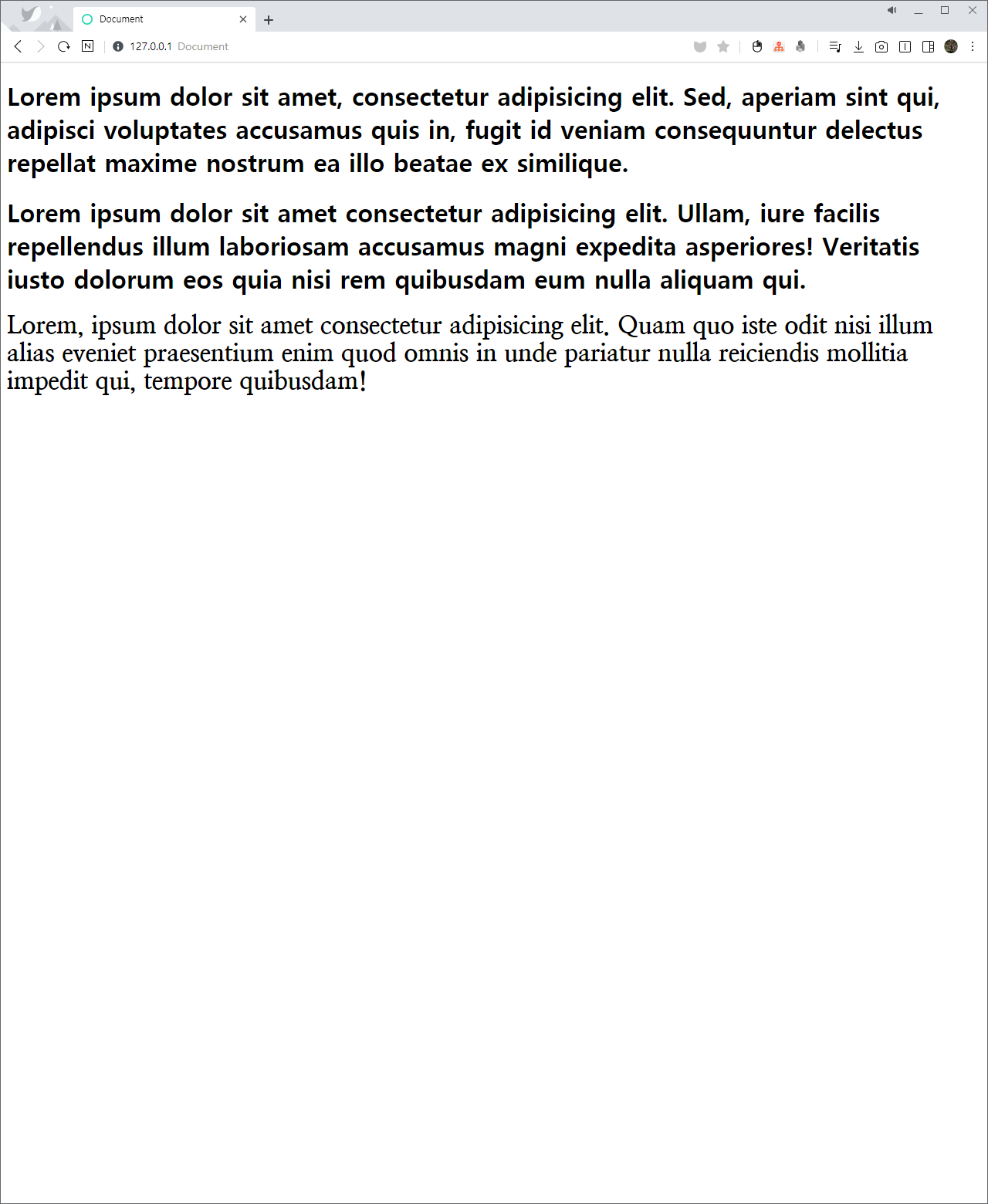
클래스가 'special'인 <p> 요소의 폰트를 변경하시오.
A>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link
href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@800&family=Noto+Sans+KR:wght@900&display=swap"
rel="stylesheet">
<title>Document</title>
<style>
.special {
font-family: 'Nanum Myeongjo', serif;
}
</style>
</head>
<body>
<h1 id="special">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, aperiam sint qui, adipisci
voluptates accusamus
quis in, fugit id veniam consequuntur delectus repellat maxime nostrum ea illo beatae ex similique.</h1>
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam, iure facilis repellendus illum laboriosam
accusamus magni expedita asperiores! Veritatis iusto dolorum eos quia nisi rem quibusdam eum nulla aliquam qui.
</h1>
<h1 class="special">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quam quo iste odit nisi illum alias
eveniet
praesentium enim quod omnis in unde pariatur nulla reiciendis mollitia impedit qui, tempore quibusdam!</h1>
</body>
</html>
R>

 |
|
반응형
'Python_WEB > HTML' 카테고리의 다른 글
| [Ch5]CSS 박스 모델과 응용 연습문제 2 (0) | 2020.11.14 |
|---|---|
| [Ch5]CSS 박스 모델과 응용 연습문제 1 (0) | 2020.11.14 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 4 (0) | 2020.11.09 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 3 (0) | 2020.11.09 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 2 (0) | 2020.11.09 |



