반응형
Q>
외부 스타일 시트를 추가하라
다양한 선택자를 사용하도록 하며 주로 서체를 변경하시오.
A>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@900&display=swap" rel="stylesheet">
<link
href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@800&family=Noto+Sans+KR:wght@900&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="css_2.css">
<title>Exercise</title>
</head>
<body>
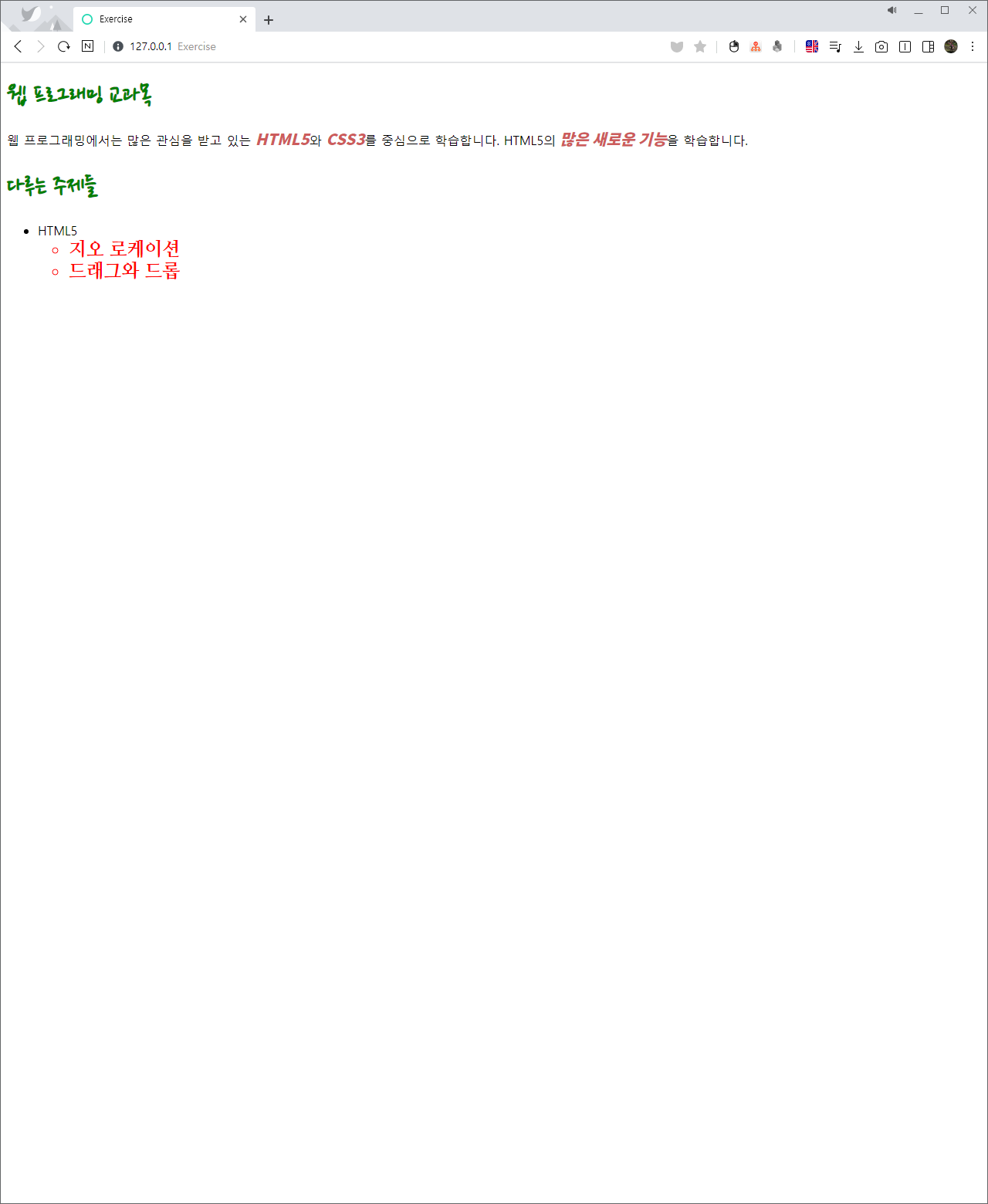
<h1>웹 프로그래밍 교과목</h1>
<p>
웹 프로그래밍에서는 많은 관심을 받고 있는 <strong>HTML5</strong>와
<strong>CSS3</strong>를 중심으로 학습합니다. HTML5의 <em>많은 새로운 기능</em>을 학습합니다.
</p>
<h2>다루는 주제들</h2>
<ul>
<li>HTML5</li>
<ul>
<li>지오 로케이션</li>
<li>드래그와 드롭</li>
</ul>
</ul>
</body>
</html>
h1,
h2 {
font-family: "Nanum Pen Script", cursive;
font-size: 25pt;
color: green;
}
strong,
em {
font-family: "Noto Sans KR", sans-serif;
font-size: 15pt;
font-style: italic;
color: indianred;
}
ul > ul > li {
font-family: "Nanum Myeongjo", serif;
font-size: 18pt;
color: red;
}
R>

 |
|
반응형
'Python_WEB > HTML' 카테고리의 다른 글
| [Ch4]CSS3 스타일 시트 기초 연습문제 4 (0) | 2020.11.09 |
|---|---|
| [Ch4]CSS3 스타일 시트 기초 연습문제 3 (0) | 2020.11.09 |
| [Ch4]CSS3 스타일 시트 기초 연습문제 1 (0) | 2020.11.09 |
| [Ch3]HTML5 멀티미디어와 입력 양식 - 연습문제 6 (0) | 2020.11.06 |
| [Ch3]HTML5 멀티미디어와 입력 양식 - 연습문제 5 (0) | 2020.11.06 |



