반응형
1. HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 2일차</title>
<link href="css/ex04.css" rel="stylesheet">
</head>
<body>
<h1>css 선택자 :target활용하기(탭 메뉴)</h1>
<a href="#aaa">aaa</a>
<a href="#bbb">bbb</a>
<a href="#ccc">ccc</a>
<div id="aaa">여기는 aaa입니다</div>
<div id="bbb">여기는 bbb입니다</div>
<div id="ccc">여기는 ccc입니다</div>
</body>
</html>
2. CSS Code
@charset "utf-8";
/* CSS Document */
div{
width:200px;
height:100px;
background:pink;
/* border:1px solid red; */
/* display:none; */
height:0;
overflow:hidden;
transition:1s;
}
#aaa:target{
/* display:block; */
height:150px;
border:1px solid red;
background:gold;
}
#bbb:target{
/* display:block; */
background:blue;
height:150px;
border:1px solid red;
}
#ccc:target{
/* display:block; */
background:lime;
height:150px;
border:1px solid red;
}
#aaa:target,#bbb:target,#ccc:taret{}3. HTML / CSS 파일
ex04.html
0.00MB
ex04.css
0.00MB
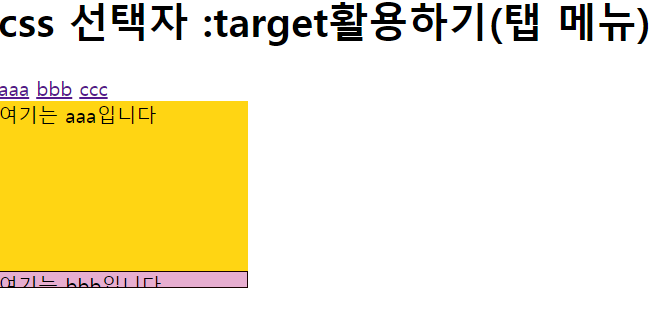
4. HTML 미리보기

반응형
'Python_WEB > HTML' 카테고리의 다른 글
| HTML5 - 190609 Basic Study 28(positon과 float를 이용한 레이아웃 설계) (0) | 2019.06.09 |
|---|---|
| HTML5 - 190609 Basic Study 27(위치 속성) (0) | 2019.06.09 |
| HTML5 - 190609 Basic Study 25(상태,링크,반응 선택) (0) | 2019.06.09 |
| HTML5 - 190609 Basic Study 24(CSS 속성 선택자) (0) | 2019.06.09 |
| HTML5 - 190609 Basic Study 23(CSS 상속) (0) | 2019.06.09 |


