반응형
1. HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 2일차</title>
<link href="css/ex01.css" rel="stylesheet">
</head>
<body>
<h1>css 상속에 대해서 32px=2em</h1>
<p>부모요소에 적용한 스타일이 자식요소에 그대로 적용되는 현상</p>
<p>자동상속과 수동상속이 잇다</p>
<p>수동상속은 키워드 inherit를 사용한다.</p>
<p>자동상속은 글자스타일이 주로 상속된다.</p>
<div id="box">
div내에 글자
<p>div안에 p박스에 글자
<a href="#">링크(Link)</a>
</p>
</div>
<h2>css 스타일 우선 순위</h2>
<ul>
<li><a href="#">welcome</a></li>
<li class="abc">안녕하세요</li>
<li class="abc">감사합니다</li>
<li id="abc">아이디선택자</li>
<li id="def" style="background:red">인라인스타일</li>
</ul>
</body>
</html>
2. CSS Code
@charset "utf-8";
/* CSS Document */
html{}
body{
color:blue;
font-family:sans-serif;
font-size:14px;
}
div{
color:red;
border:1px solid red;
width:500px;
}
p{
color:green;
/* 테두리는 부모로부터 상속받는다. */
border:inherit;
}
a{
color:black;
}
div p{
/* 부모크기를 기준으로 80%만큼 설정한다. */
width:80%;
height:100%;
}
div#box{
width:100%;
height:200px;
}
/* 스타일 우선 순위 */
li{
background:white !important;
}
#abc{
background:beige;
}
ul li.abc{
background:lime;
}
li.abc{
background:gray;
}
.abc{
background:cyan;
}
ul li{
background:blue;
}
li{
background:red;
}
li{
background:gold;
}
3. HTML / CSS 파일
ex01.html
0.00MB
ex01.css
0.00MB
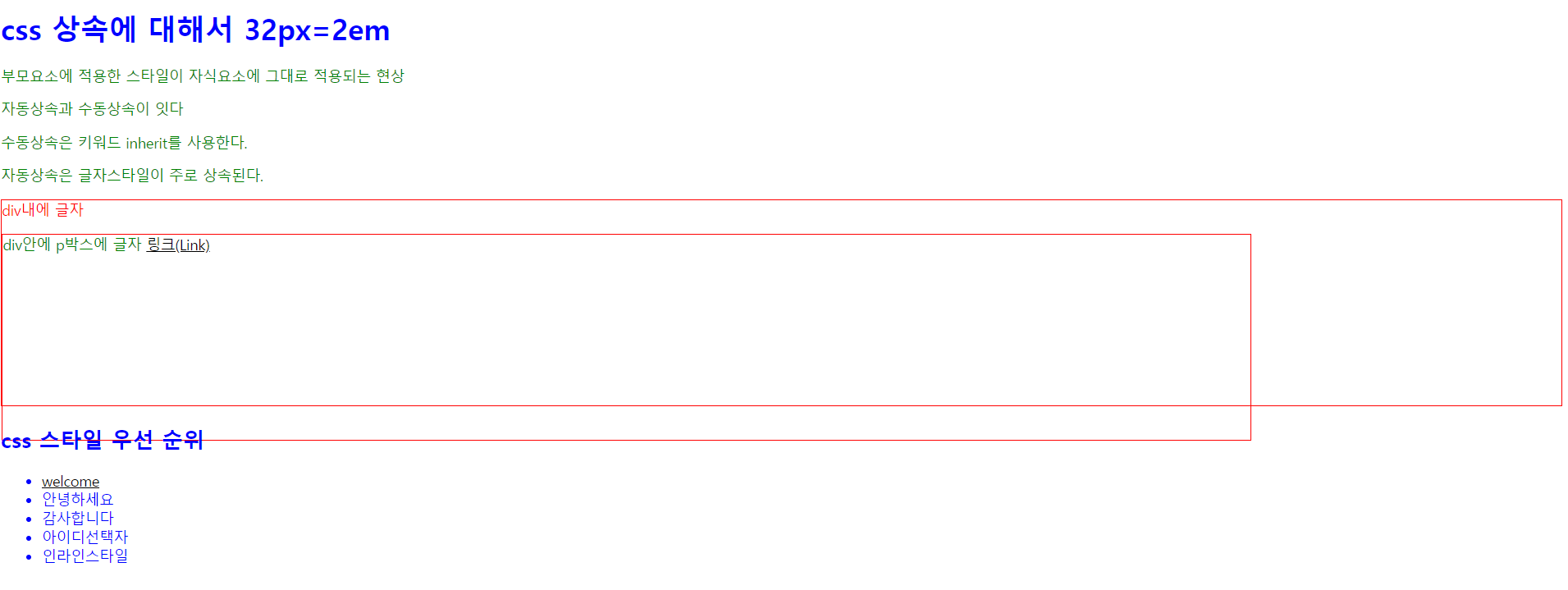
4. HTML 미리보기

반응형
'Python_WEB > HTML' 카테고리의 다른 글
| HTML5 - 190609 Basic Study 25(상태,링크,반응 선택) (0) | 2019.06.09 |
|---|---|
| HTML5 - 190609 Basic Study 24(CSS 속성 선택자) (0) | 2019.06.09 |
| HTML5 - 190608 Basic Study 22(Note) (0) | 2019.06.08 |
| HTML5 - 190608 Basic Study 21(CSS 반응 선택자) (0) | 2019.06.08 |
| HTML5 - 190608 Basic Study 20(CSS 동위(형제) 선택자) (0) | 2019.06.08 |
