반응형
Q>
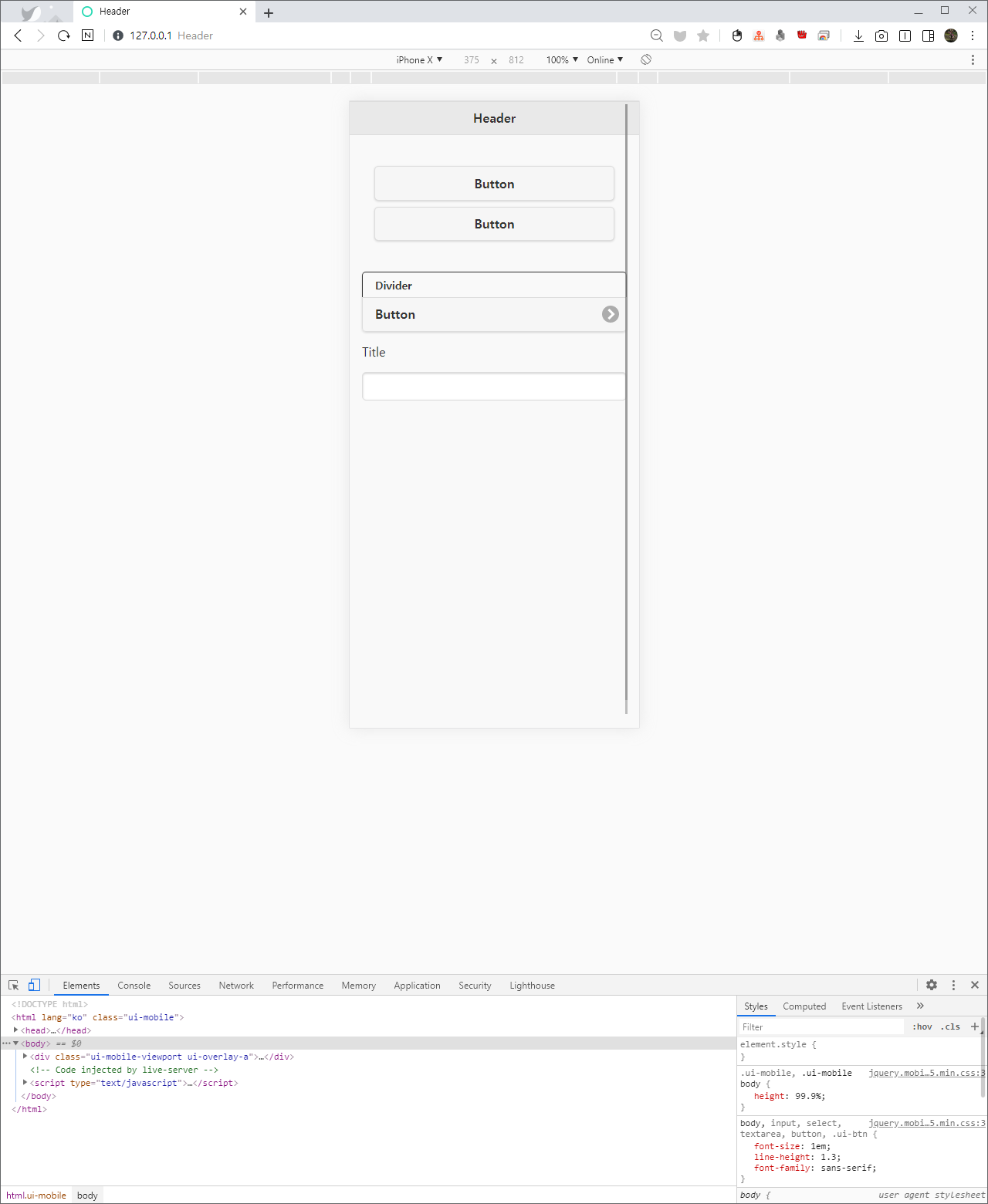
다음과 같은 모양으로 jQuery Mobile 을 만드시오.
A>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Mobile Quiz 4</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div>
<div data-role="page">
<div data-role="header">
<h1>Header</h1>
</div>
<div data-role="content">
<div data-role="content">
<a href="#" data-role="button">Button</a>
<a href="#" data-role="button">Button</a>
</div>
<ul data-role="listview" data-inset="true" data-theme="d">
<li data-role="list-divider">Divider</li>
<li><a href="#">Button</a></li>
</ul>
<p>Title</p>
<form>
<label for="text-1"></label>
<input type="text" name="text-1" id="text-1">
</form>
</div>
</div>
</div>
</body>
</html>
R>

 |
|
반응형
'Python_WEB > JavaScript' 카테고리의 다른 글
| [부스트코스]웹과 Javascript 퀴즈 1 (0) | 2021.01.16 |
|---|---|
| [Ch16]모바일 웹 페이지 연습문제 5 (0) | 2021.01.05 |
| [Ch16]모바일 웹 페이지 연습문제 3 (0) | 2021.01.05 |
| [Ch16]모바일 웹 페이지 연습문제 2 (0) | 2021.01.04 |
| [Ch16]모바일 웹 페이지 연습문제 1 (0) | 2021.01.04 |



