반응형
Q>
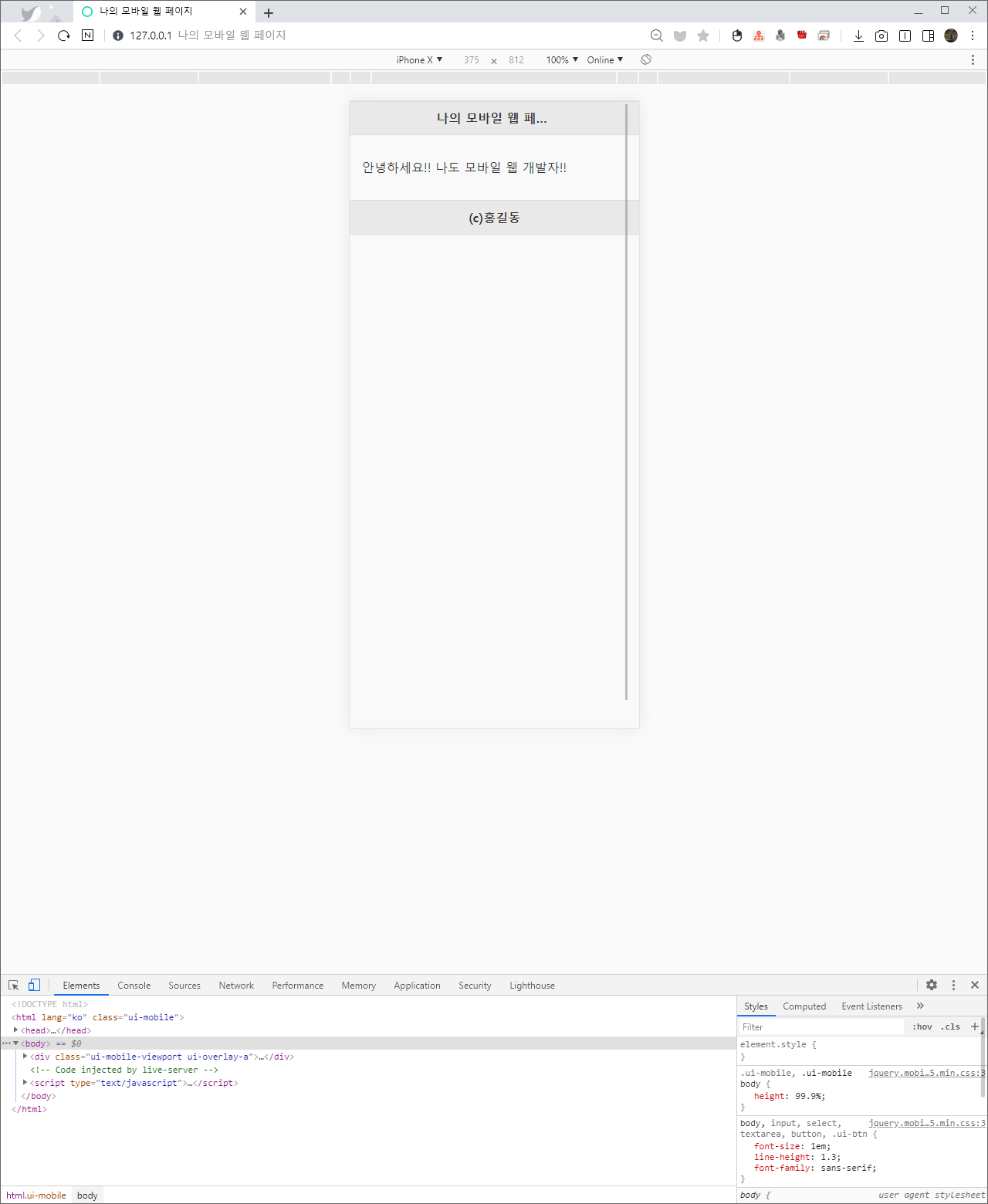
다음과 같은 화면을 jQuery Mobile로 작성해 본다.
A>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Mobile Quiz 1</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div>
<div data-role="page">
<div data-role="header">
<h1>나의 모바일 웹 페이지</h1>
</div>
<div data-role="content">
<p>안녕하세요!! 나도 모바일 웹 개발자!!</p>
</div>
<div data-role="footer">
<h4>(c)홍길동</h4>
</div>
</div>
</div>
</body>
</html>
R>

 |
|
반응형
'Python_WEB > JavaScript' 카테고리의 다른 글
| [Ch16]모바일 웹 페이지 연습문제 3 (0) | 2021.01.05 |
|---|---|
| [Ch16]모바일 웹 페이지 연습문제 2 (0) | 2021.01.04 |
| [Ch14]HTML5 웹 스토리지, 파일 API, 웹 소켓 연습문제 2 (0) | 2021.01.01 |
| [Ch14]HTML5 웹 스토리지, 파일 API, 웹 소켓 연습문제 1 (0) | 2021.01.01 |
| [Ch13]HTML5 위치 정보와 드래그와 드롭 연습문제 3 (0) | 2020.12.31 |



