반응형
Q>
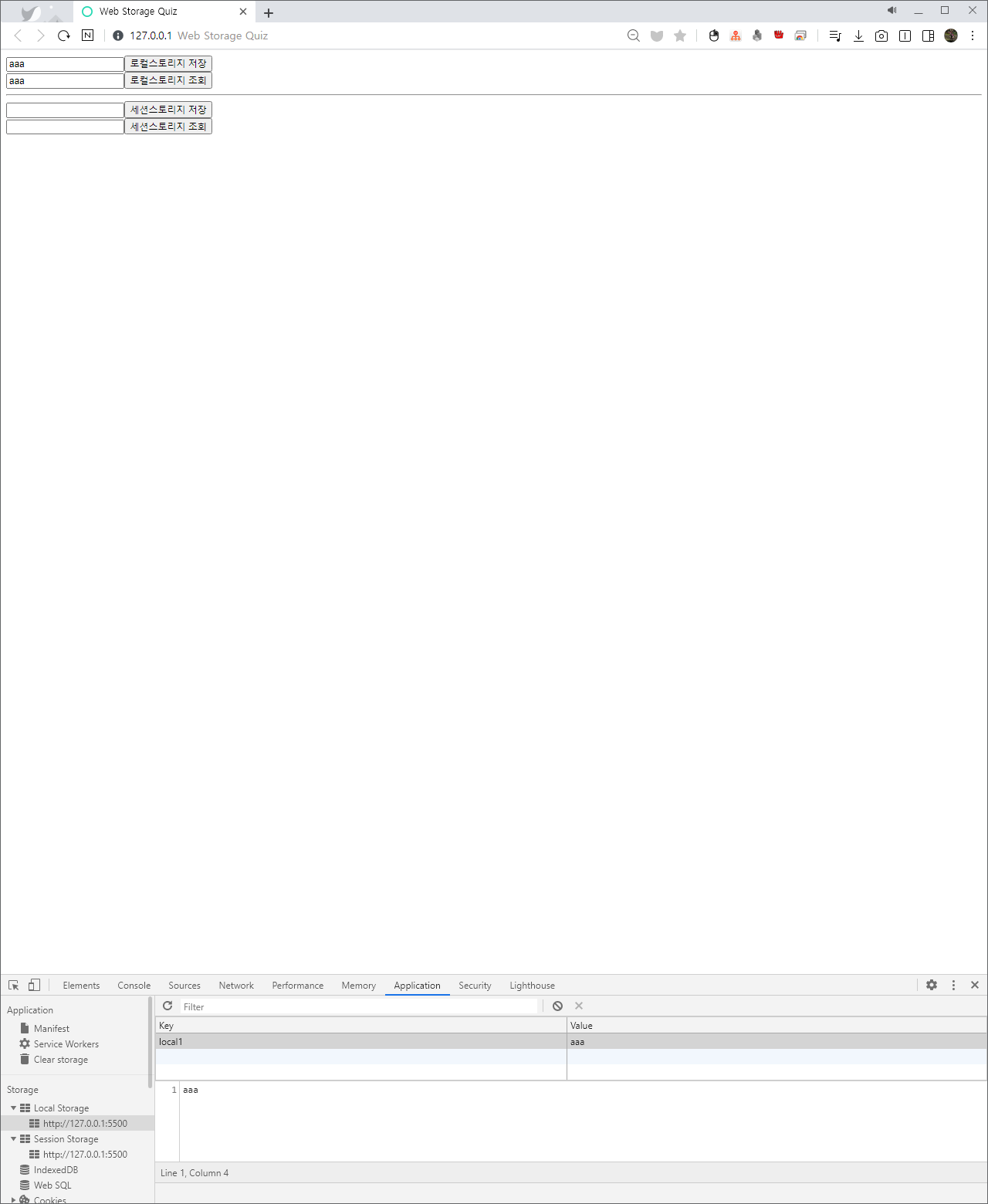
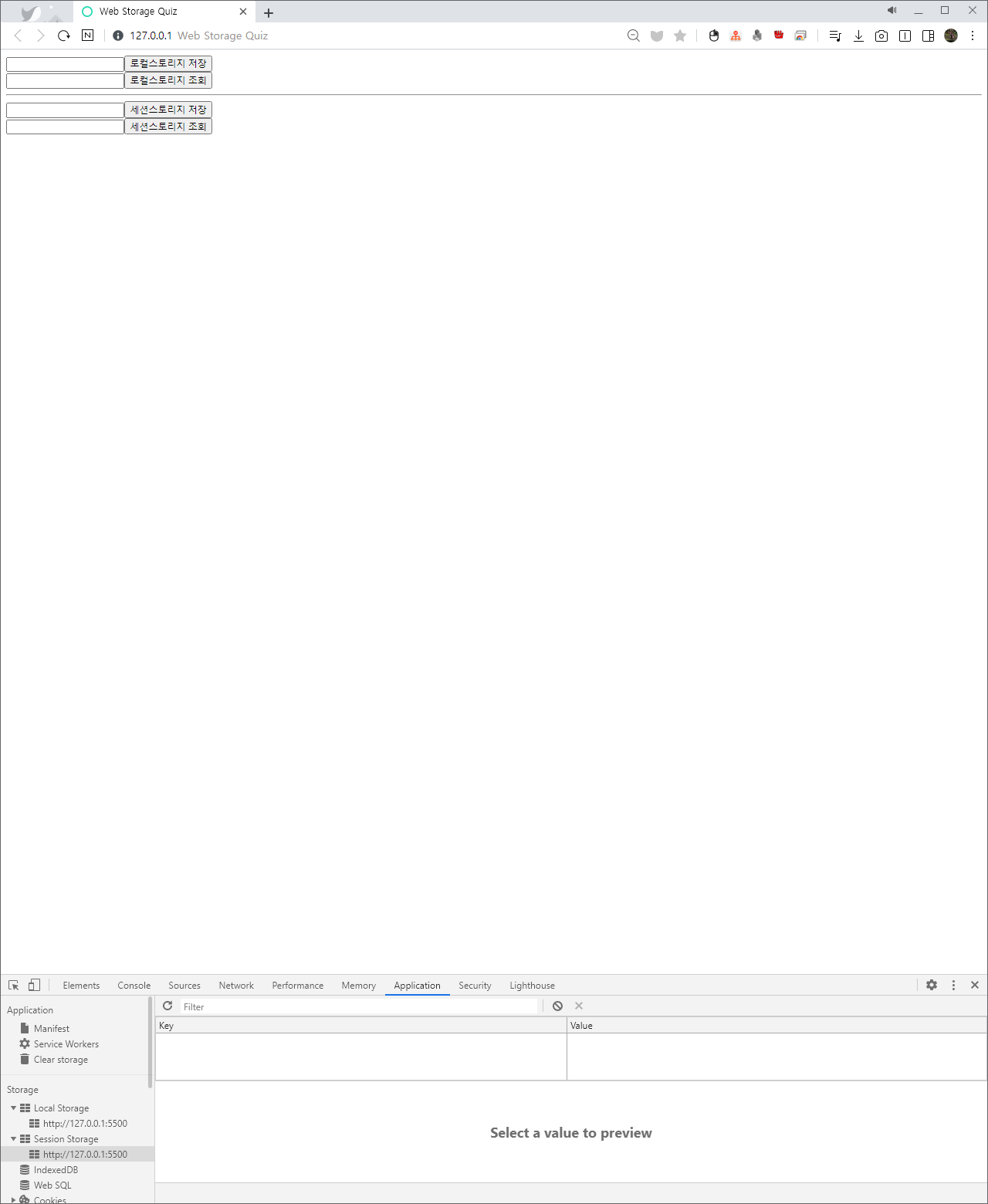
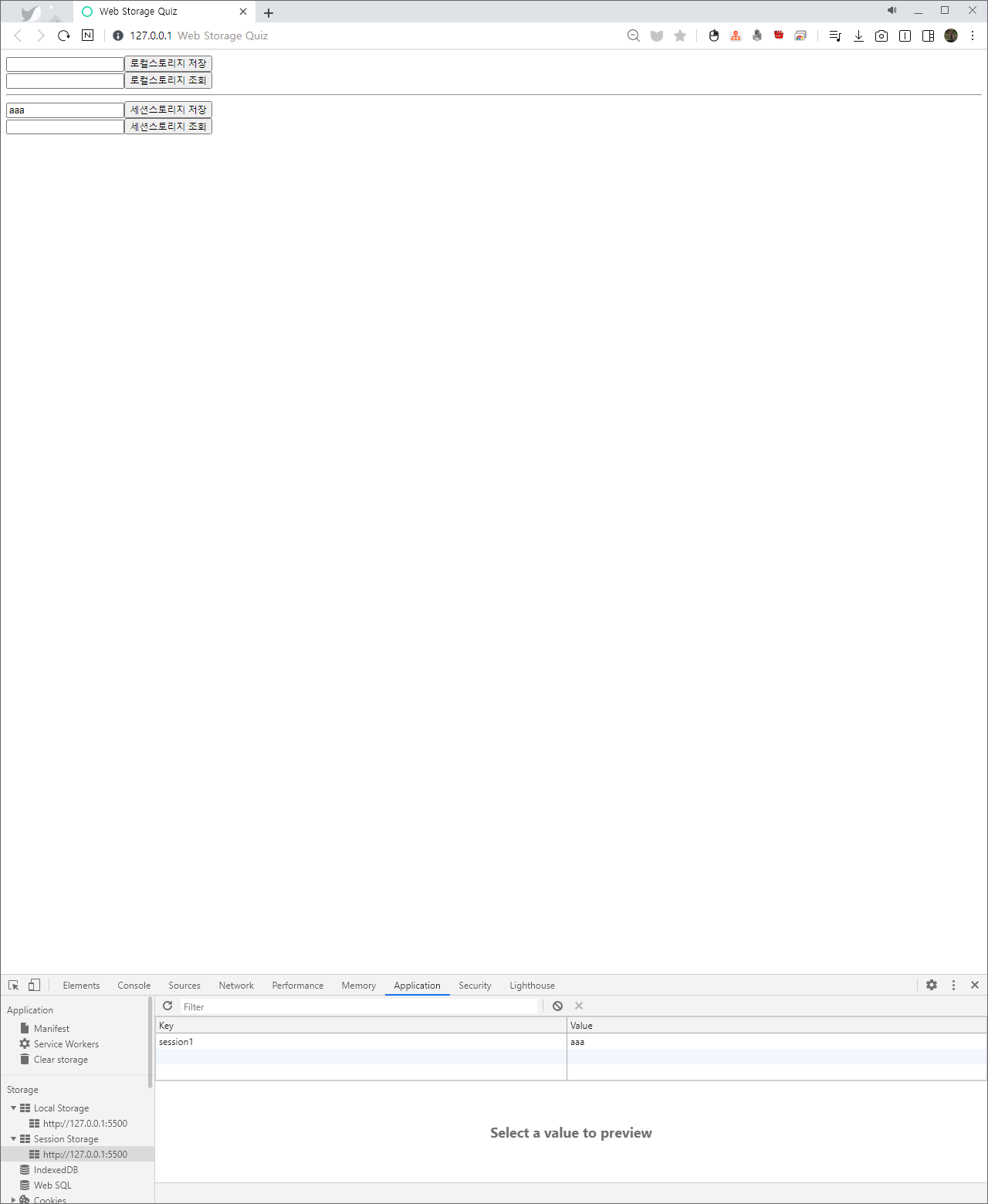
다음과 같은 웹 애플리케이션을 작성해 본다.
웹 스토리지를 이용해 사용자가 입력한 문자열을 로컬 스토리지와 세션 스토리지에 저장했다가 "조회" 버튼을
누르면 다시 조회하도록 한다.
A>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Storage Quiz</title>
</head>
<body>
<input type="text" name="local1" id="local1"><button onclick="localSave()">로컬스토리지 저장</button><br />
<input type="text" name="local2" id="local2"><button onclick="localCall()">로컬스토리지 조회</button>
<hr>
<input type="text" name="session1" id="session1"><button onclick="sessionSave()">세션스토리지 저장</button><br />
<input type="text" name="session2" id="session2"><button onclick="sessionCall()">세션스토리지 조회</button>
<script>
function localSave() {
var input = document.getElementById("local1");
localStorage.setItem("local1", input.value);
}
function localCall() {
var localValue = localStorage.getItem("local1");
document.getElementById("local2").value = localValue;
}
function sessionSave() {
var input = document.getElementById("session1");
sessionStorage.setItem("session1", input.value);
}
function sessionCall() {
var sessionValue = sessionStorage.getItem("session1");
document.getElementById("session2").value = sessionValue;
}
</script>
</body>
</html>
R>






 |
|
반응형
'Python_WEB > JavaScript' 카테고리의 다른 글
| [Ch16]모바일 웹 페이지 연습문제 1 (0) | 2021.01.04 |
|---|---|
| [Ch14]HTML5 웹 스토리지, 파일 API, 웹 소켓 연습문제 2 (0) | 2021.01.01 |
| [Ch13]HTML5 위치 정보와 드래그와 드롭 연습문제 3 (0) | 2020.12.31 |
| [Ch13]HTML5 위치 정보와 드래그와 드롭 연습문제 2 (0) | 2020.12.31 |
| [Ch13]HTML5 위치 정보와 드래그와 드롭 연습문제 1 (0) | 2020.12.31 |



