반응형
Q>
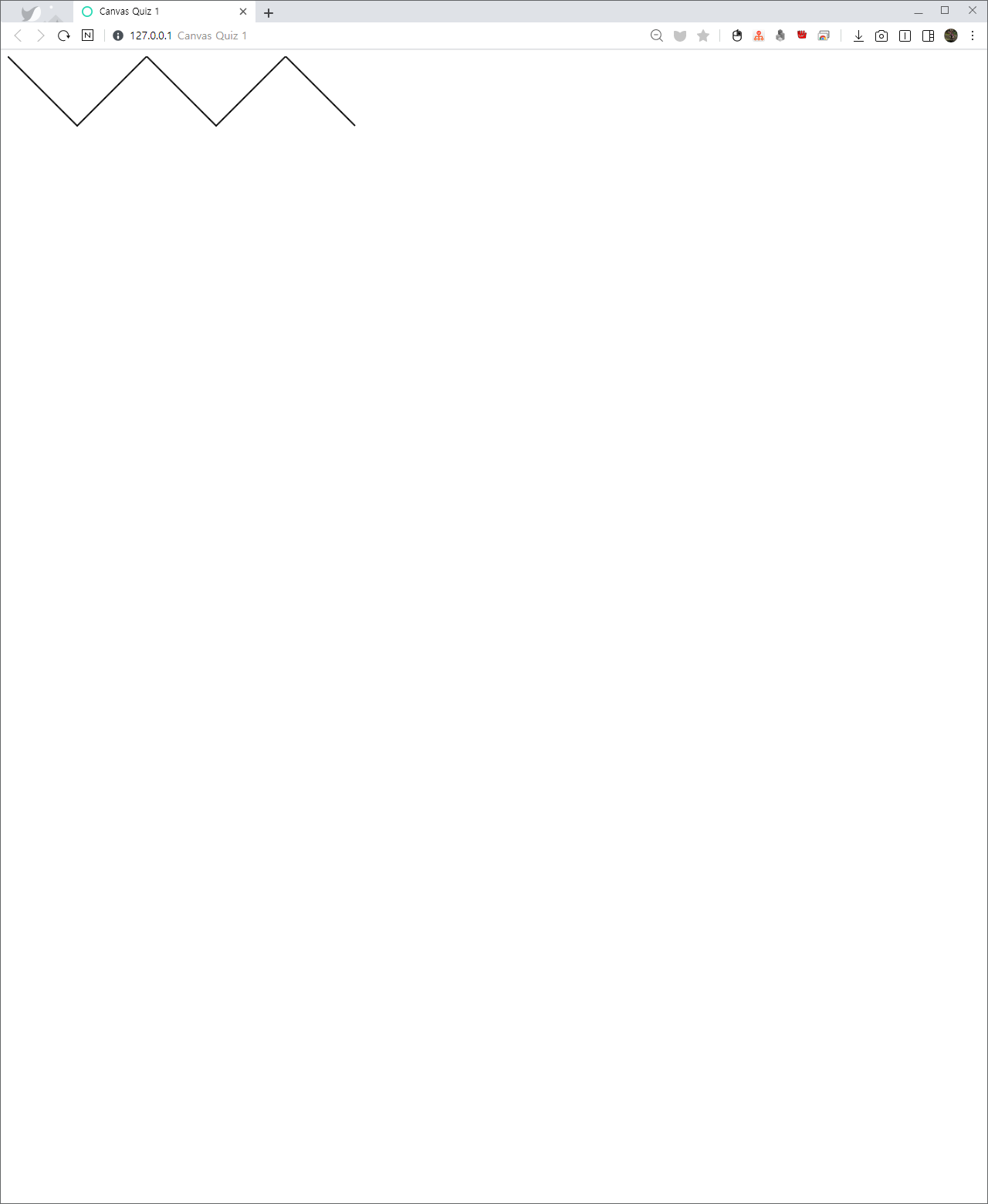
다음과 같은 그림을 그리는 프로그램을 작성하라.
A>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Quiz 1</title>
<style>
body {
margin: 10px;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(0, 0);
context.lineTo(100, 100);
context.lineTo(200, 0);
context.lineTo(300, 100);
context.lineTo(400, 0);
context.lineTo(500, 100);
context.lineWidth = 2;
context.stroke();
</script>
</body>
</html>
R>

 |
|
반응형
'Python_WEB > JavaScript' 카테고리의 다른 글
| [Ch11]자바스크립트와 캔버스로 게임 만들기 연습문제 3 (0) | 2020.12.27 |
|---|---|
| [Ch11]자바스크립트와 캔버스로 게임 만들기 연습문제 2 (0) | 2020.12.27 |
| [Ch10]DOM과 이벤트 처리, 입력 검증 연습문제 5 (0) | 2020.12.26 |
| [Ch10]DOM과 이벤트 처리, 입력 검증 연습문제 4 (0) | 2020.12.26 |
| [Ch10]DOM과 이벤트 처리, 입력 검증 연습문제 3 (0) | 2020.12.26 |



