반응형
Q>
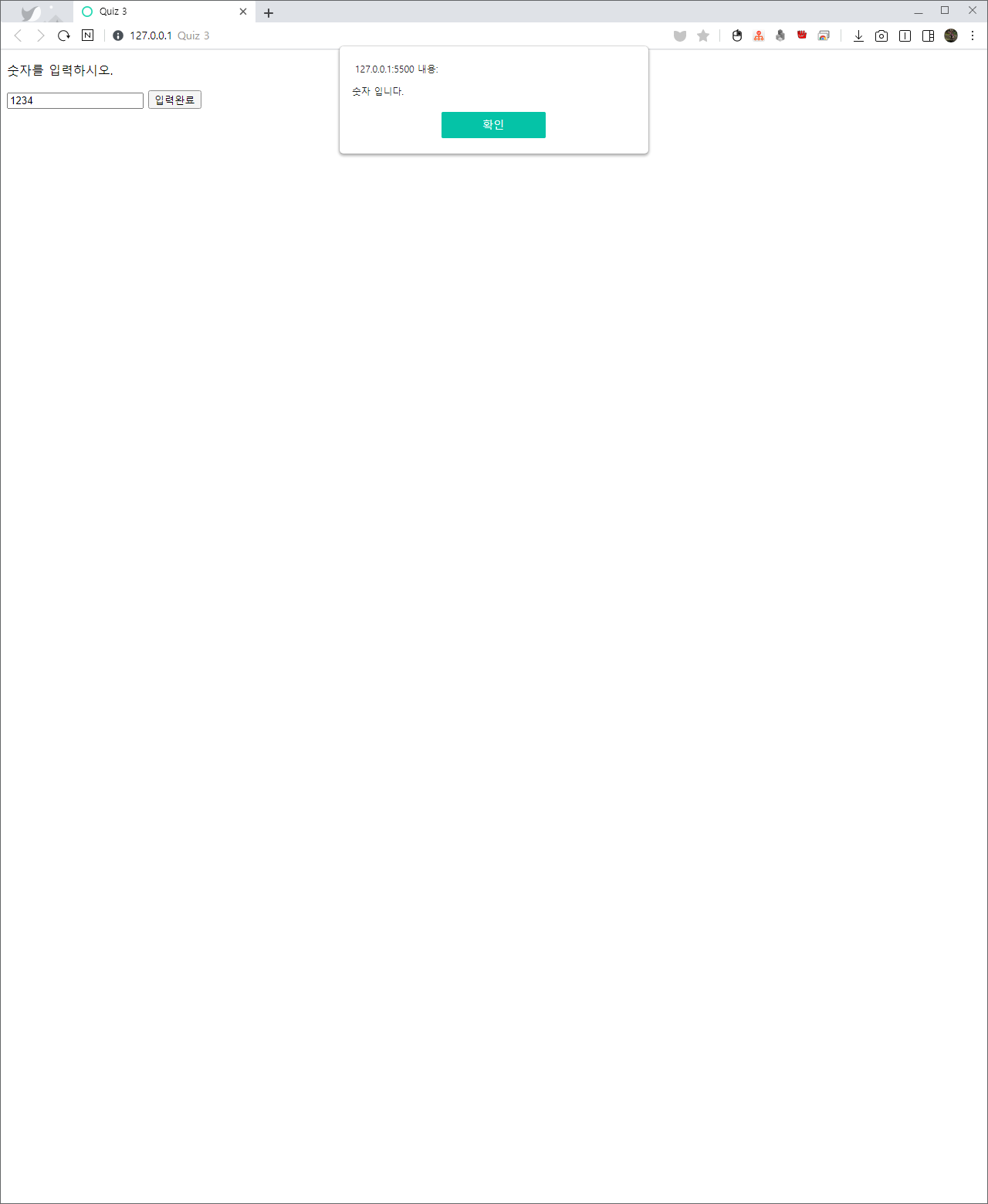
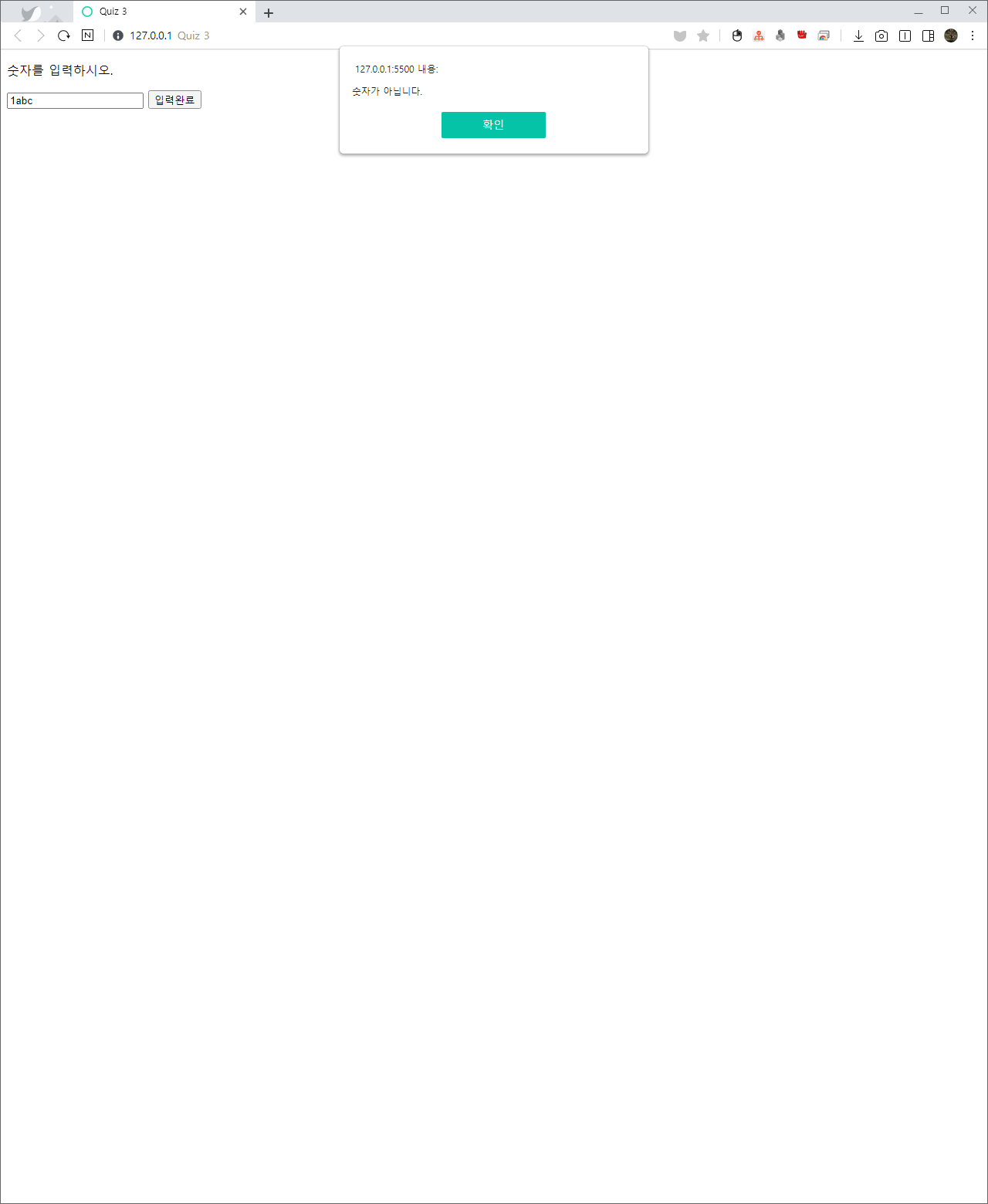
다음 화면과 같이 사용자가 입력한 값이 올바른지를 검사하는 자바스크립트 프로그램을 작성하시오.
A>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quiz 3</title>
</head>
<body>
<p>숫자를 입력하시오.</p>
<form method="POST">
<input type="text" id="number">
<input type="button" value="입력완료" onclick="numberVerification(document.getElementById('number'))">
</form>
<script>
function numberVerification(elem) {
var temp = elem.value;
var exp = /^[0-9]+$/;
if (temp.match(exp) || isNaN(Number(temp)) != true) {
alert("숫자 입니다.");
elem.focus();
} else {
alert("숫자가 아닙니다.");
elem.focus();
}
}
</script>
</body>
</html>
R>



 |
|
반응형
'Python_WEB > JavaScript' 카테고리의 다른 글
| [Ch10]DOM과 이벤트 처리, 입력 검증 연습문제 5 (0) | 2020.12.26 |
|---|---|
| [Ch10]DOM과 이벤트 처리, 입력 검증 연습문제 4 (0) | 2020.12.26 |
| [Ch10]DOM과 이벤트 처리, 입력 검증 연습문제 2 (0) | 2020.12.26 |
| [Ch10]DOM과 이벤트 처리, 입력 검증 연습문제 1 (0) | 2020.12.26 |
| [Ch9]자바스크립트 객체 연습문제 8 (0) | 2020.12.24 |



