반응형
1. HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>세로형 네비게이션바</title>
<link href="css/ex07.css" rel="stylesheet">
</head>
<body>
<div id='navi'>
<ul>
<li class="active"><a href="#">
<span>Menu1</span>
<span>Other Menu</span>
</a>
<ul>
<li><a href="#">SubMenu1</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
<li><a href="#">SubMenu2</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
</ul>
</li>
<li><a href="#">Menu2</a>
<ul>
<li><a href="#">SubMenu1</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
<li><a href="#">SubMenu2</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
</ul>
</li>
<li><a href="#">Menu3</a>
<ul>
<li><a href="#">SubMenu1</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
<li><a href="#">SubMenu2</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
</ul>
</li>
<li><a href="#">Menu4</a>
<ul>
<li><a href="#">SubMenu1</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
<li><a href="#">SubMenu2</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
</ul>
</li>
<li><a href="#">Menu5</a>
<ul>
<li><a href="#">SubMenu1</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
<li><a href="#">SubMenu2</a>
<ol>
<li><a href="#">Sub_SubMenu1</a></li>
<li><a href="#">Sub_SubMenu2</a></li>
</ol>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
2. CSS Code
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
}
ul, li, ol {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
/* 세로형 네비게이션바 */
#navi>ul {
width: 150px;
}
/* 메인메뉴 */
#navi>ul>li {
background: navy;
color: white;
padding: 10px 20px;
border-bottom: 1px dotted white;
position: relative;
}
/* 서브메뉴 */
#navi>ul>li>ul {
/* display: none; */
visibility:hidden;
opacity:0;
transition:0.3s;
width: 150px;
/* padding-left:5px; */
position: absolute;
left: 100%; /* left:150px */
top: 0;
border: 3px solid blue;
border-radius: 5px;
box-sizing: border-box;
}
#navi>ul>li:hover>ul {
/* display: block; */
visibility:visible;
opacity:1;
background: skyblue;
}
#navi>ul>li>ul>li {
padding: 10px 20px;
}
#navi li:hover {
background: brown;
}
/* 서브 서브 메뉴 */
#navi ul ol {
display: none;
position: absolute;
left: 100%;
top: 0;
background: gold;
color: blue;
width: 100%;
border: 3px solid red;
border-radius: 5px;
box-sizing: border-box;
}
#navi ul>li>ul>li {
position: relative;
}
#navi ul ol li {
padding: 10px;
}
#navi ul li ul li:hover ol {
display: block;
}
/* 삼각형만들기 :before; :after; */
#navi>ul>li>a{
position:relative;
display:block;
}
#navi>ul>li>a:after{
content:'';
width:0;
height:0;
border:4px solid transparent;
border-left:4px solid white;
position:absolute;
right:5px;
top:10px;
}
#navi>ul>li>a:before{
content:'';
width:0;
height:0;
border:4px solid transparent;
border-left:4px solid gray;
position:absolute;
right:5px;
top:12px;
}
#navi>ul>li>a:hover:after{
border-left:4px solid yellow;
}
#navi>ul>li>a:hover:before{
border-left:4px solid black;
}
#navi a span:nth-child(1){
display:block;
}
#navi a span:nth-child(2){
display:none;
}
#navi li:hover span:nth-child(1){
display:none;
}
#navi li:hover span:nth-child(2){
display:block;
}
3. HTML / CSS 파일
ex07.html
0.00MB
ex07.css
0.00MB
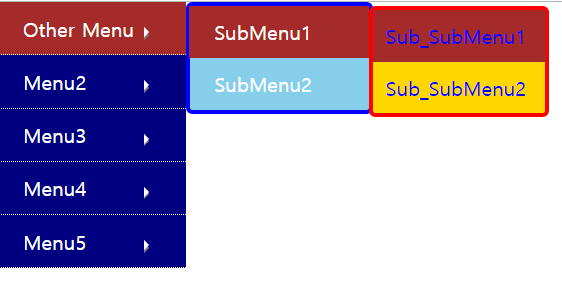
4. 미리보기

반응형
'Python_WEB > HTML' 카테고리의 다른 글
| HTML5 - 190623 Basic Study 63(아코디언 네비게이션 바) (0) | 2019.06.23 |
|---|---|
| HTML5 - 190623 Basic Study 62(드롭다운 네비게이션 바) (0) | 2019.06.23 |
| HTML5 - 190623 Basic Study 60(풍선 도움말) (0) | 2019.06.23 |
| HTML5 - 190623 Basic Study 59(풀화면 동영상 - 서브메뉴) (0) | 2019.06.23 |
| HTML5 - 190623 Basic Study 58(박스 그림자 / 테두리 동적효과) (0) | 2019.06.23 |



