반응형
1. 동위(형제) 선택자
| 선택자+선택자 | h1+div | A다음에B |
| 선택자~선택자 | h1~div | A이후에B들 |
2. HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 1일차</title>
<link href="css/ex04.css" rel="stylesheet">
</head>
<body>
<h1>네비게이션바 만들기</h1>
<h2>동위(형제 선택자)</h2>
<h3>메인메뉴1</h3>
<div>서브메뉴1</div>
<h3>메인메뉴2</h3>
<div>서브메뉴2</div>
<input type="text"><br>
보이기/숨기기<input type="checkbox">
<p id="box">
welcome to my world happy new year merry christmas
</p>
<h5>css 색상단위</h5>
<h5>css 색상단위</h5>
</body>
</html>
3. CSS Code
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
}
ul, li{
list-style:none;
}
a{
color:black;
text-decoration:none;
}
h3{
width:200px;
border:1px solid black;
}
h3:hover{
background:pink;
}
div{
width:200px;
height:100px;
background:orange;
display:none; /* 숨기기 */
}
/* h3 태그에 마우스 올릴때 바로 나오는 친구 div를 선택 */
/* + 와 ~ 의 차이를 알자 */
h3:hover+div{
display:block;
}
/* h3:hover~div{
display:block;
} */
/* input 상자에 커서가 놓여진 상태 */
input:focus{
background:snow;
}
p#box{
width:150px;
background:chocolate;
/* 1) display:none; */
}
input[type=checkbox]+p#box{
border:0;
height:0;
overflow:hidden;
transition:1s;
}
/* 체크박스에 체크 되면 보이기(토글박스) */
input[type=checkbox]:checked+p#box{
/* 1) display:block; */
height:100px;
transition:1s; /* 시간설정 */
border:1px solid red;
}
h5{
color:red;
}
h5{
color:#F00;
}
h5{
color:#FF0000;
}
h5{
color:rgb(255,255,0);
}
h5{
color:rgba(255,0,0,0.5);
}
h5{
border:5px solid transparent;
}
h5:hover{
border:5px solid blue;
}
4. HTML / CSS 파일
ex04.html
0.00MB
ex04.css
0.00MB
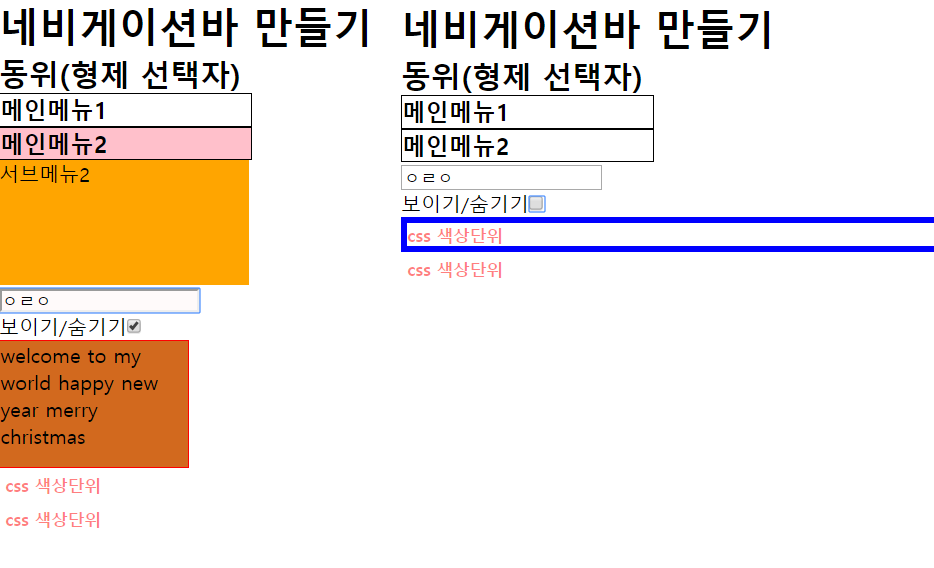
5. HTML 미리보기

반응형
'Python_WEB > HTML' 카테고리의 다른 글
| HTML5 - 190608 Basic Study 22(Note) (0) | 2019.06.08 |
|---|---|
| HTML5 - 190608 Basic Study 21(CSS 반응 선택자) (0) | 2019.06.08 |
| HTML5 - 190608 Basic Study 19(CSS 구조 선택자) (0) | 2019.06.08 |
| HTML5 - 190608 Basic Study 18(CSS- Navigation Bar / 링크 바) (0) | 2019.06.08 |
| HTML5 - 190608 Basic Study 17(CSS Basic 2) (0) | 2019.06.08 |

