반응형
1. HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 1일차</title>
<style type="text/css">
/* css 입력할 수 있는 영역 */
* {
margin: 0;
padding: 0;
}
h1 {
color: brown;
color: pink;
background: #3C9;
}
h2 {
color: blue;
color: red;
background: #FC3
}
h1, h2 {
border: 5px solid black;
margin: 5px;
text-align: center
}
</style>
</head>
<body>
<h1>CSS 선택자 실습하기</h1>
<h2>welcome to my world</h2>
<h2>welcome to my world</h2>
<h2>welcome to my world</h2>
<h3>안녕하세요.</h3>
<h3 id="aa">안녕하세요.</h3>
<h3 class="aa">감사합니다.</h3>
<h3 class="aa">어서오세요.</h3>
<ul>
<li><a href="#">선택자1</a></li>
<li><a href="#">선택자2</a></li>
<li><a href="#">선택자3</a></li>
<li><a href="#">선택자4</a></li>
<li><a href="#">선택자<span>안녕</span>하세요</a></li>
</ul>
<!-- 인라인 스타일 방식 -->
<p style="background:red">무궁화 꽃이 피었습니다.</p>
<style>
#aa{font-style:italic;
font-size:25px
}
.aa{color:navy;
}
ul a{
color:black;
text-decoration:none;
background:gold;
}
ul li a{
font-size:20px
}
ul>li>a{
font-weight:bold;
}
ul>li>a>span{
color:red;
}
ul span{}
ul li a span{}
ul li span{}
</style>
</body>
</html>
2. HTML 파일
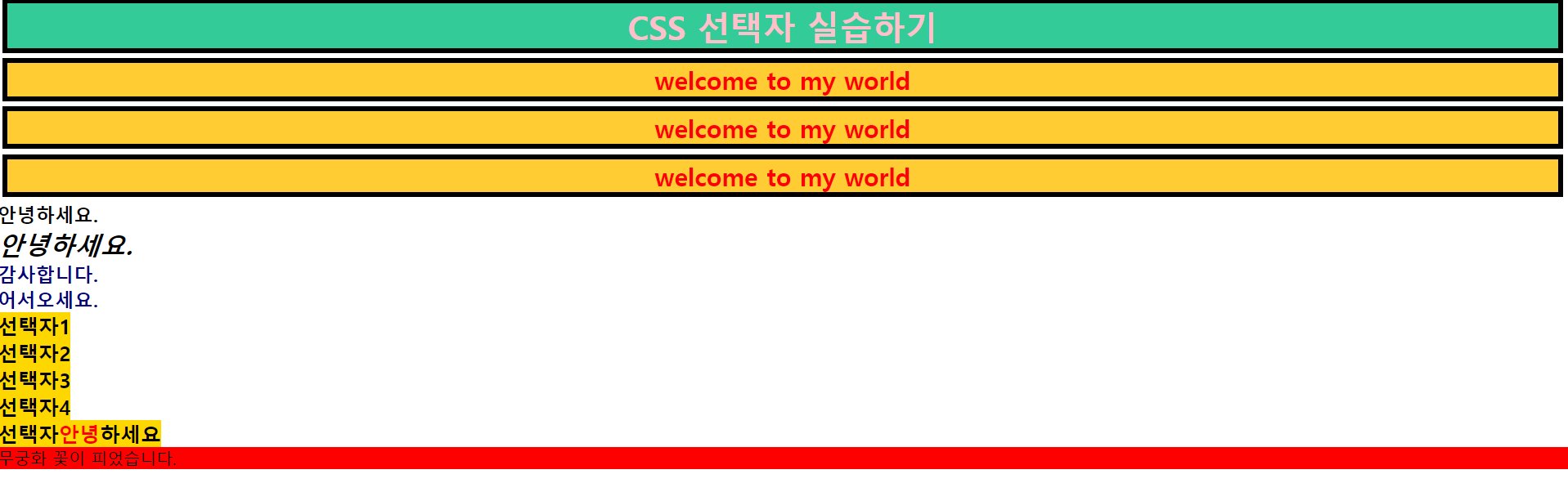
3. HTML 미리보기

반응형
'Python_WEB > HTML' 카테고리의 다른 글
| HTML5 - 190608 Basic Study 18(CSS- Navigation Bar / 링크 바) (0) | 2019.06.08 |
|---|---|
| HTML5 - 190608 Basic Study 17(CSS Basic 2) (0) | 2019.06.08 |
| HTML5 - 190607 Basic Study 15(SNS 공유 Meta 태그) (0) | 2019.06.07 |
| HTML5 - 190607 Basic Study 14(학습지 개별 과정 Form - CSS) (0) | 2019.06.07 |
| HTML5 - 190605 Basic Study 13(항공권 예매 폼) (0) | 2019.06.05 |

