반응형
Q>
본문에서 구현된 작은 웹 사이트에서는 아직 완성하지 못한 페이지가 많다.
페이지를 작성하여 전체 사이트를 완성하여 보자.
A>
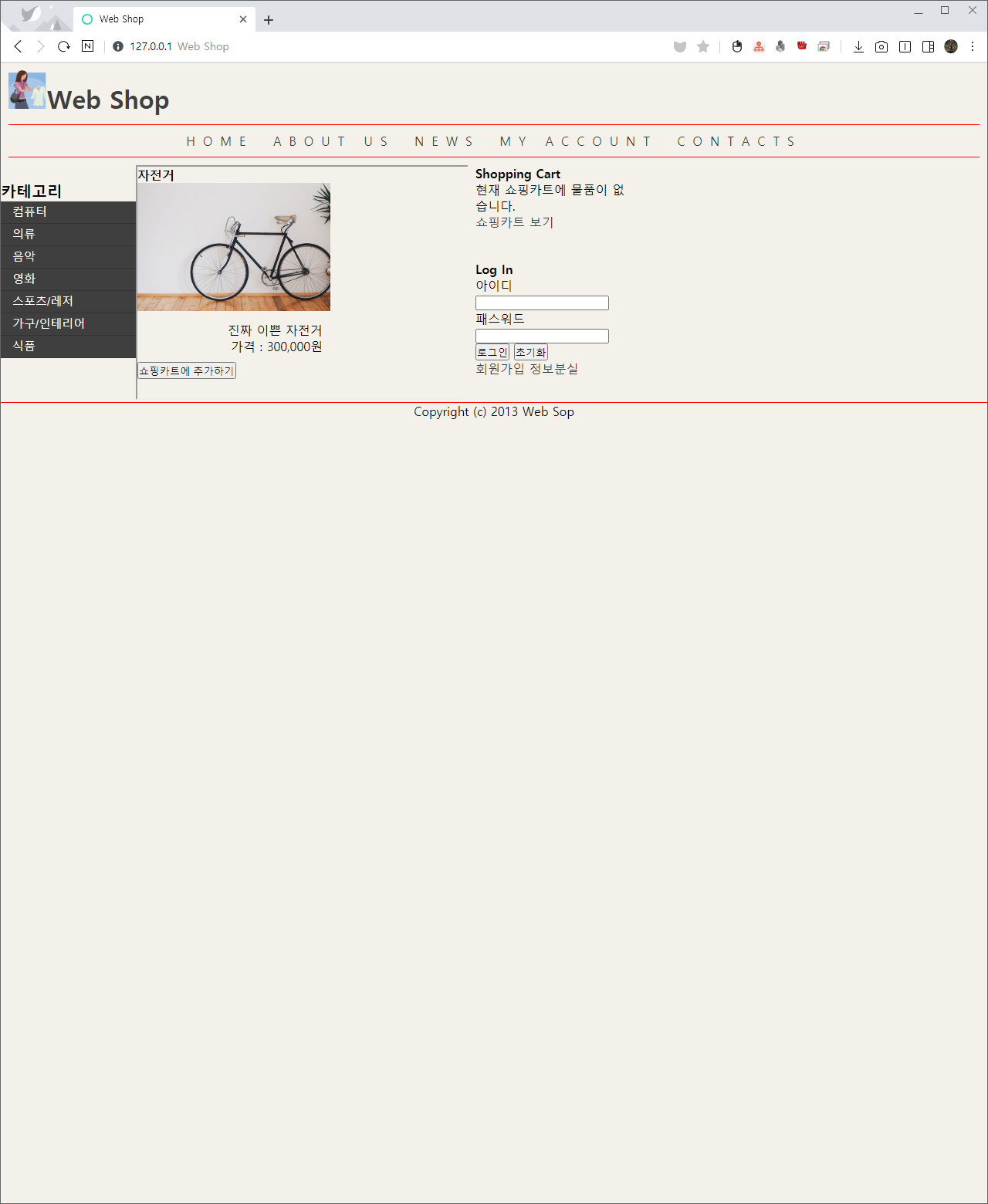
스포츠 / 레저 - 스포츠 / 레저 판매
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스포츠/레저</title>
<link rel="stylesheet" href="css/mystyle.css">
</head>
<body>
<div class="c1">
<h4>자전거</h4>
<img src="images/bicycle-789648_640.jpg" class="img-a">
<p>
진짜 이쁜 자전거<br />
가격 : 300,000원
</p>
<input type="button" value="쇼핑카트에 추가하기" />
</div>
</body>
</html>
* {
/*border: 1px solid red;*/
padding: 0px;
margin: 0px;
}
body {
background-color: #f3f1e9;
height: 100%;
}
a,
#back {
text-decoration: none;
color: #3f3f3f;
}
a:hover {
color: #ff088f;
text-shadow: 4px 2px 2px gray;
}
.img-a {
width: 250px;
height: auto;
}
.c1 {
width: 250px;
}
.c1 > p {
text-align: right;
}
R>

 |
|
반응형
'Python_WEB > HTML' 카테고리의 다른 글
| [Ch7]HTML과 CSS로 웹 사이트 만들기 연습문제 8 (0) | 2020.12.19 |
|---|---|
| [Ch7]HTML과 CSS로 웹 사이트 만들기 연습문제 7 (0) | 2020.12.19 |
| [Ch7]HTML과 CSS로 웹 사이트 만들기 연습문제 5 (0) | 2020.12.19 |
| [Ch7]HTML과 CSS로 웹 사이트 만들기 연습문제 4 (0) | 2020.12.18 |
| [Ch7]HTML과 CSS로 웹 사이트 만들기 연습문제 3 (0) | 2020.12.18 |



