반응형
Q>
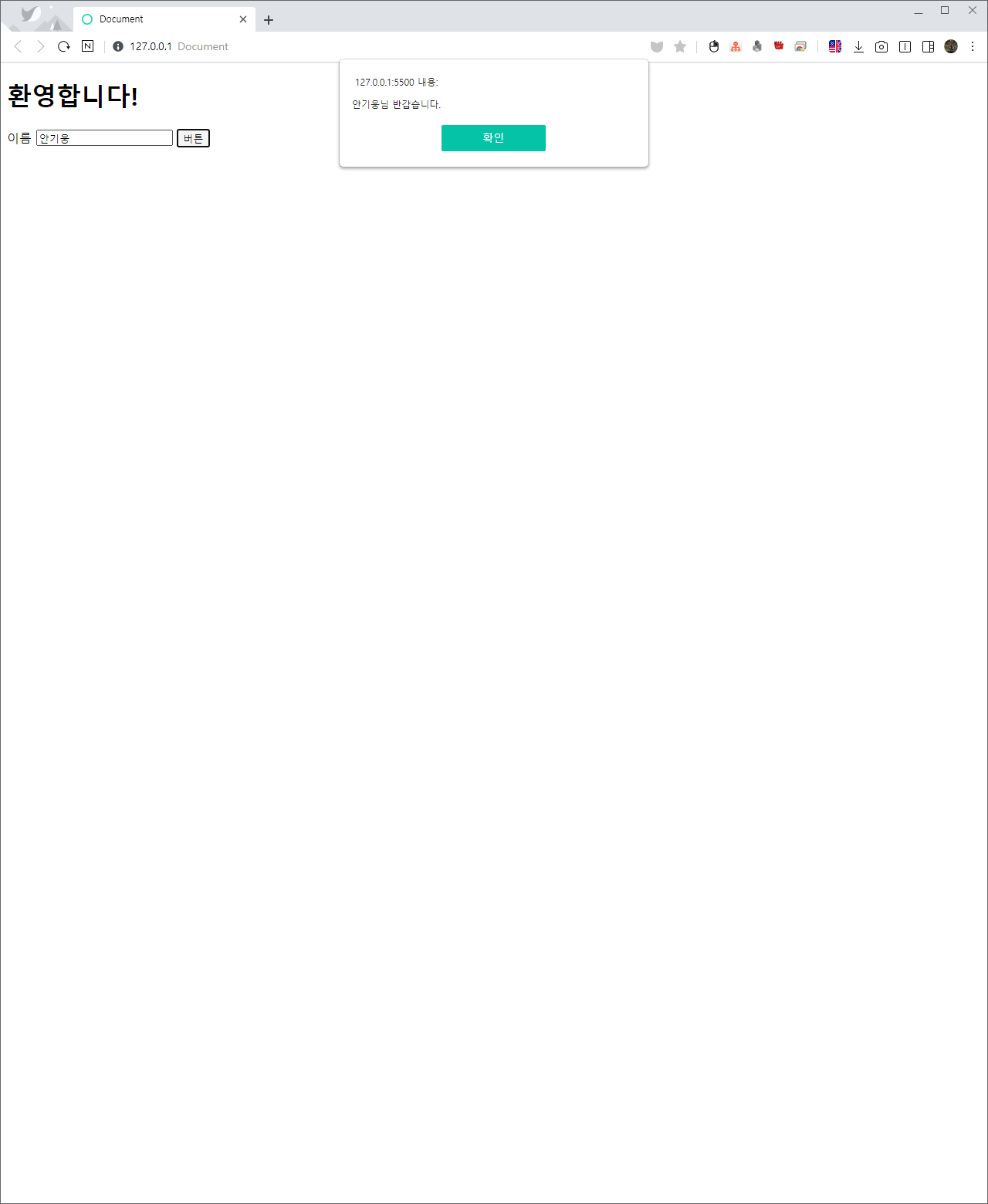
이름을 입력하고 버튼을 클릭하면 xxx님 반갑습니다. 라고 출력되도록 하시오.
A>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>환영합니다!</h1>
이름 <input type="text" id="name">
<input type="button" value="버튼" onclick="showMsg()">
<script>
function showMsg() {
var name = document.getElementById("name").value;
window.alert(name + "님 반갑습니다.");
}
</script>
</body>
</html>
R>

반응형
'Python_WEB > JavaScript' 카테고리의 다른 글
| [Ch8]자바스크립트 기초 연습문제 2 (0) | 2020.12.21 |
|---|---|
| [Ch8]자바스크립트 기초 연습문제 1 (0) | 2020.12.21 |
| [Quiz]1 ~ N 까지의 홀수 값 더하기 (0) | 2020.11.27 |
| [순서도]순서도를 보고 코드화 예제 6 (0) | 2020.11.13 |
| [순서도]순서도를 보고 코드화 예제 5 (0) | 2020.11.13 |



