반응형
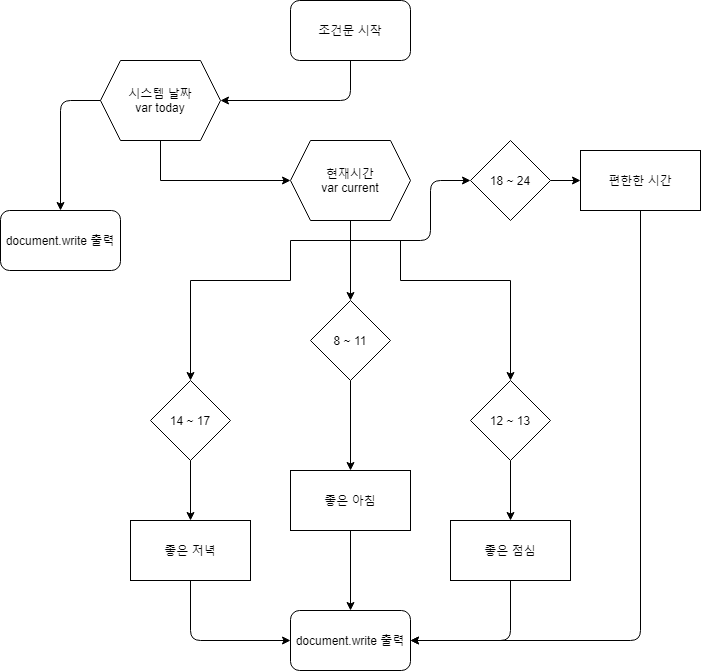
순서도>

Code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if 문 - 04</title>
<style>
body {
background: #c5c3c4 url(./images/bg13.jpg) no-repeat center center;
}
span {
color: blue;
font-weight: bold;
}
h1 {
color: purple;
}
</style>
</head>
<body>
<script>
var today = new Date();
var current = today.getHours();
document.write("현재 시간은 <span>" + today.toLocaleString() + "</span>입니다." + "<br />" + "<br />");
if (current > 7 && current < 12) {
document.write("<h1>Good Morning! 좋은 아침입니다.</h1>")
} else if (current >= 12 && current < 14) {
document.write("<h1>점심은 드셨어요?</h1>");
} else if (current >= 14 && current < 18) {
document.write("<h1>나른한 오후지만 커피 한잔과 함께 파이팅~</h1>");
} else {
document.write("<h1>편한 시간 되세요</h1>");
}
</script>
</body>
</html>반응형
'Python_WEB > JavaScript' 카테고리의 다른 글
| [순서도]순서도를 보고 코드화 예제 6 (0) | 2020.11.13 |
|---|---|
| [순서도]순서도를 보고 코드화 예제 5 (0) | 2020.11.13 |
| [순서도]순서도를 보고 코드화 예제 3 (0) | 2020.11.13 |
| [순서도]순서도를 보고 코드화 예제 2 (0) | 2020.11.13 |
| [순서도]순서도를 보고 코드화 예제 1 (0) | 2020.11.13 |



