반응형
Q>
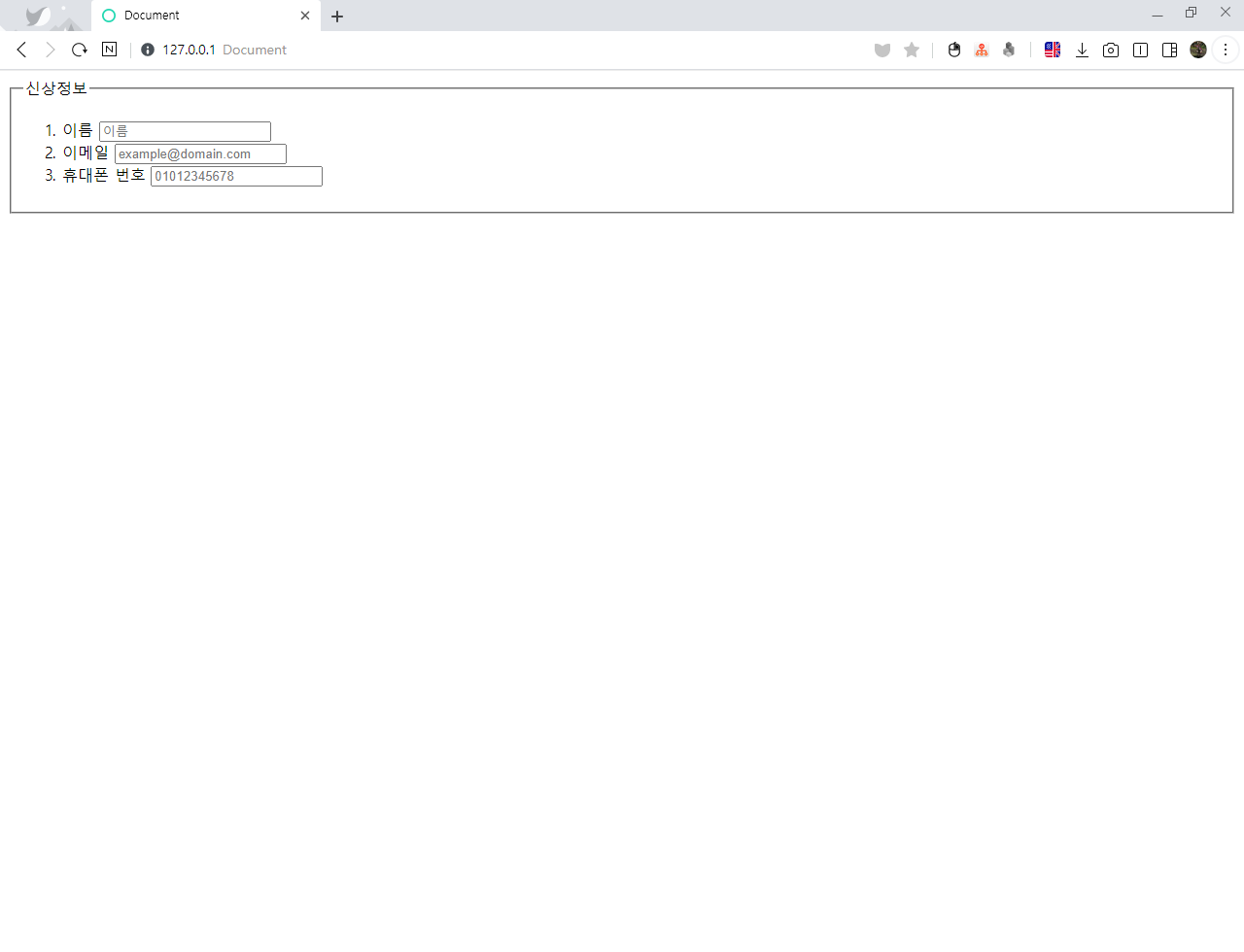
요소를 사용하여 HTML 소스를 작성하시오.
A>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<legend>신상정보</legend>
<ol>
<li>
<label for="name">이름 </label>
<input type="text" name="name" placeholder="이름">
</li>
<li>
<label for="email">이메일 </label>
<input type="email" name="email" placeholder="example@domain.com">
</li>
<li>
<label for="number">휴대폰 번호 </label>
<input type="number" name="number" placeholder="01012345678">
</li>
</ol>
</fieldset>
</form>
</body>
</html>
https://developer.mozilla.org/ko/docs/Web/HTML/Element/fieldset
R>

 |
|
반응형
'Python_WEB > HTML' 카테고리의 다른 글
| [Ch3]HTML5 멀티미디어와 입력 양식 - 연습문제 6 (0) | 2020.11.06 |
|---|---|
| [Ch3]HTML5 멀티미디어와 입력 양식 - 연습문제 5 (0) | 2020.11.06 |
| [Ch3]HTML5 멀티미디어와 입력 양식 - 연습문제 3 (0) | 2020.11.06 |
| [Ch3]HTML5 멀티미디어와 입력 양식 - 연습문제 2 (0) | 2020.11.06 |
| [Ch3]HTML5 멀티미디어와 입력 양식 - 연습문제 1 (0) | 2020.11.06 |



