반응형
1. HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>5일차</title>
<link href="css/ex03.css" rel="stylesheet">
</head>
<body>
<h2>가로네비게이션 바</h2>
<nav>
<ol>
<li><a href="#">지역</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">문화</a></li>
<li><a href="#">여행</a></li>
<li><a href="#">레저</a></li>
<li><a href="#">추천</a></li>
<li><a href="#">전체보기</a></li>
</ol>
</nav>
</body>
</html>
2. CSS Code
@charset "utf-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
body{
font-family:sans-serift, "맑은 고딕";
font-size:14px;
color:black;
}
ul, li{
list-style:none;
}
a{
text-decoration:none;
color:black;
}
/* 가로네비게이션 */
ol{
overflow:hidden;
width:1000px;
}
ol li{
width:140px;
height:50px;
background:url(../img/top_gnb1-1.png);
/* 글자숨기기 */
text-indent:-9999px;
float:left;
}
/* 링크가 안되므로 박스 처리 */
ol li a{
display:block;
width:100%;
height:100%;
}
/* 메뉴 위치 지정 */
ol li:nth-child(1){
background-position:0 0;
}
ol li:nth-child(2){
background-position:0 -50px;
}
ol li:nth-child(3){
background-position:0 -100px;
}
ol li:nth-child(4){
background-position:0 -150px;
}
ol li:nth-child(5){
background-position:0 -200px;
}
ol li:nth-child(6){
background-position:0 -250px;
}
ol li:nth-child(7){
background-position:0 -300px;
}
/* 메뉴에 마우스 올렸을시 효과 지정 */
ol li:nth-child(1):hover{
background-position:0 -350px;
}
ol li:nth-child(2):hover{
background-position:0 -400px;
}
ol li:nth-child(3):hover{
background-position:0 -450px;
}
ol li:nth-child(4):hover{
background-position:0 -500px;
}
ol li:nth-child(5):hover{
background-position:0 -550px;
}
ol li:nth-child(6):hover{
background-position:0 -600px;
}
ol li:nth-child(7):hover{
background-position:0 -650px;
}
/* 메뉴에 마우스 클릭시 효과 지정 */
ol li:nth-child(1):active{
background-position:0 -700px;
}
ol li:nth-child(2):active{
background-position:0 -750px;
}
ol li:nth-child(3):active{
background-position:0 -800px;
}
ol li:nth-child(4):active{
background-position:0 -850px;
}
ol li:nth-child(5):active{
background-position:0 -900px;
}
ol li:nth-child(6):active{
background-position:0 -950px;
}
ol li:nth-child(7):active{
background-position:0 -1000px;
}
3. HTML / CSS / IMG 파일
ex03.html
0.00MB
ex03.css
0.00MB
top_gnb1.png
0.03MB
top_gnb1-1.png
0.04MB
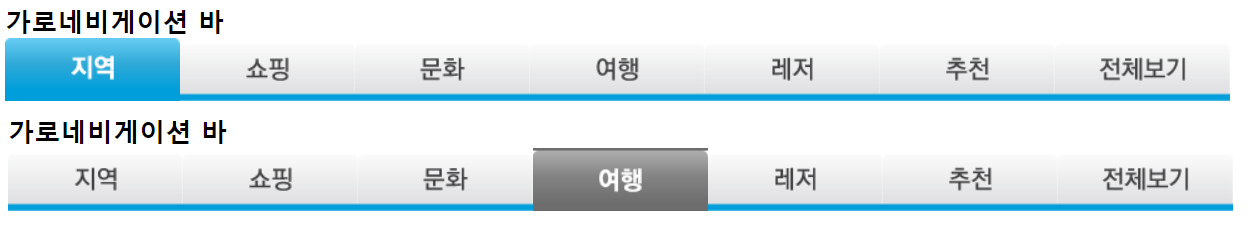
4. 미리보기

반응형
'Python_WEB > HTML' 카테고리의 다른 글
| HTML5 - 190615 Basic Study 38(아이콘 리스트 예제) (0) | 2019.06.15 |
|---|---|
| HTML5 - 190615 Basic Study 37(롤 오버 효과 주기) (0) | 2019.06.15 |
| HTML5 - 190615 Basic Study 35(스프라이트 메뉴) (0) | 2019.06.15 |
| HTML5 - 190615 Basic Study 34(배경 속성 이해하기) (0) | 2019.06.15 |
| HTML5 - 190615 Basic Study 33(Sitemap 제작 - 3) (0) | 2019.06.15 |



